| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프로그래머스
- TypeScript
- CORS
- firebase
- Redux
- 파이어베이스
- 자바스크립트
- es6
- state
- react localStorage
- til
- Component
- axios
- react
- localstorage
- 컴포넌트
- 비트 연산자
- 알고리즘
- v9
- 리액트
- Frontend
- 원티드
- 타입스크립트
- JS
- 브라우저
- 프론트엔드
- JavaScript
- 프리온보딩
- array
- Reducer
- Today
- Total
도리쓰에러쓰
[Firebase] 파이어베이스 프로젝트 설정 (React + TypeScript + Firebase v9) 본문

파이어베이스가 v9로 업데이트 되면서 기존의 v8 버전의 문법은 거의 사용할 수 없게 되었다.
그래서 프로젝트 설정부터 로그인 등등을 다시 공부해보려고 한다.
1️⃣ 파이어베이스에 접속하여 로그인하고 [시작하기] 버튼을 클릭한다.
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com

2️⃣ 아래 화면에서 [프로젝트 추가] 버튼을 클릭한다.

3️⃣ 프로젝트명을 작성하고, 구글 애널리틱스는 필요가 없어서 설정을 끄고 프로젝트를 생성한다.
💡 구글 애널리틱스 : 웹페이지에 접속하는 사용자에 대한 분석 (몇명이 접속했는지, 사용자의 위치 등등)


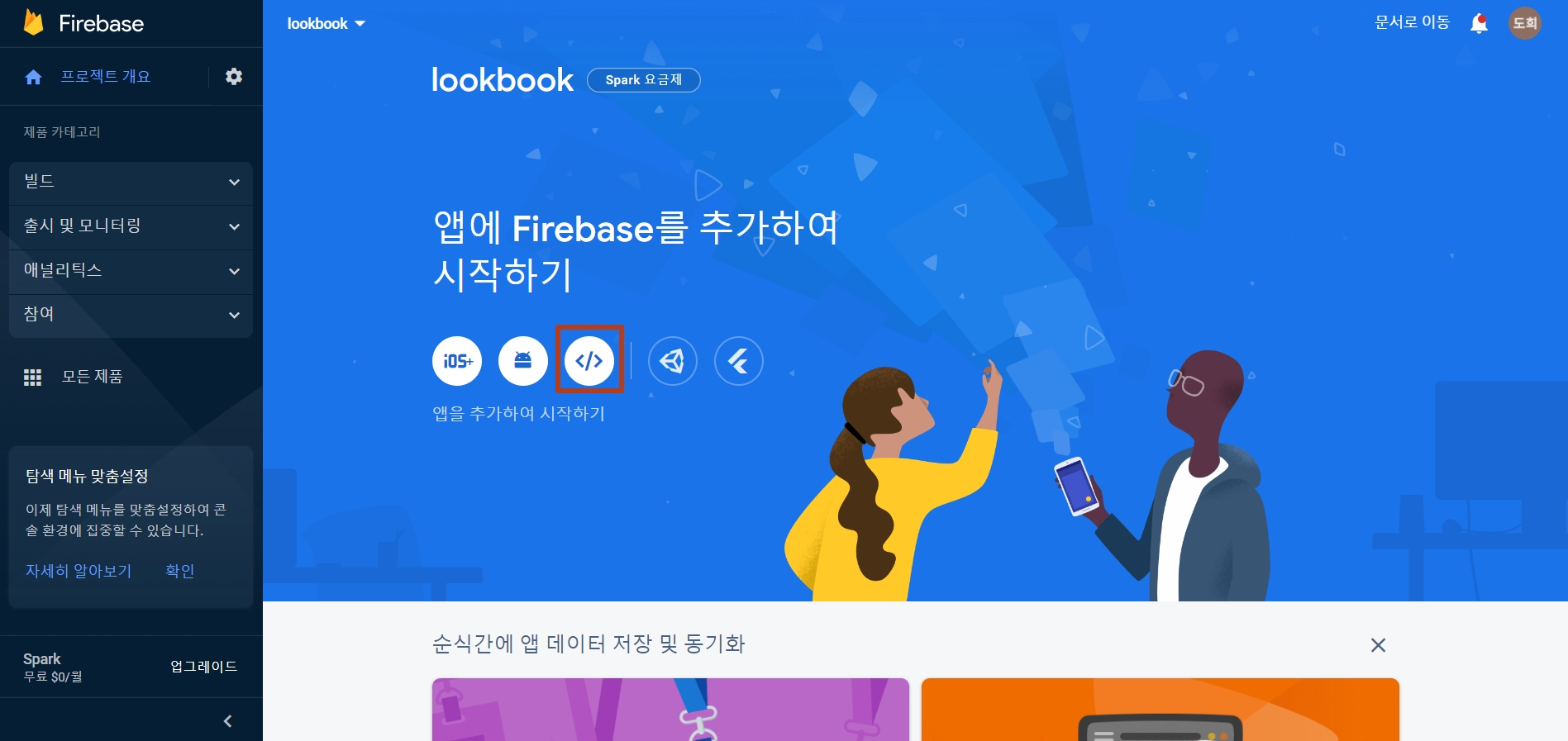
4️⃣ 각자 사용하는 환경을 클릭해주면 되는데 나는 웹페이지에 firebase를 추가할 예정이여서 3번째 버튼을 클릭한다.
(버튼 순 : IOS - 안드로이드 - 웹 - 유티니 - 플러터)

5️⃣ 앱 닉네임을 작성 후 firebase 호스팅은 나중에 설정할 예정이므로 선택하지 않고 [앱 등록] 버튼을 클릭한다.
(앱 닉네임은 프로젝트명과 동일하게 작성하지 않아도 된다.)

6️⃣ 이제 아래와 같은 화면이 나오면 Firebase SDK를 자신의 프로젝트에 추가할 수 있다.
npm과 <script> 태그 사용 2가지 방법이 있는데, npm(yarn)을 사용할 예정이다.

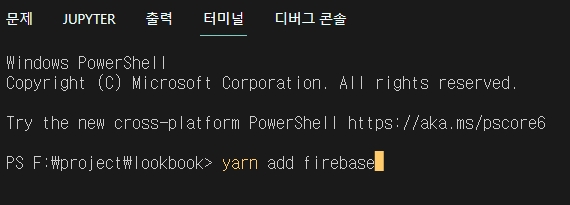
7️⃣ 자신의 프로젝트 터미널을 통해 firebase를 설치한다.
- npm : npm install firebase
- yarn : yarn add firebase

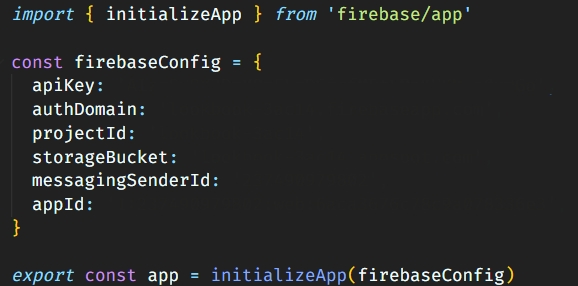
8️⃣ 자신의 프로젝트 src 폴더 안에 firebaseApp 폴더를 생성한 후 config.ts 파일을 생성한다.
그리고 6️⃣번에 있었던 코드를 복사 - 붙여넣기 한다.


9️⃣ 위와 같은 방식으로 github에 올리면 다른 사람들의 자신의 firebase 키값 등을 볼 수 있기 때문에 react-scripts 라이브러리의 dotenv로 git에 올리는 것을 방지한다.
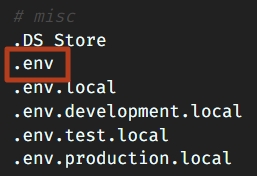
- .gitignore 파일에 .env에 작성되어 있는지 확인하고 없으면 추가한다.

- 프로젝트 가장 바깥쪽에 .env 파일을 생성한다.

- 8️⃣번의 config 정보들을 복사하여 아래와 같이 수정한다.

💡 .env 작성 방법
- 저장할 이름은 반드시 대문자로 작성한다.
- 저장할 이름 앞에는 반드시 REACT_APP_ 이라는 접두어가 붙어야한다. (작성하지 않으면 인식 X)
- 값은 작은 따옴표나 큰 따옴표를 둘러싸지 않으며 쉼표나 콜론(:)을 작성해서는 안된다.
EX) REACT_APP_API_KEY=1234567890
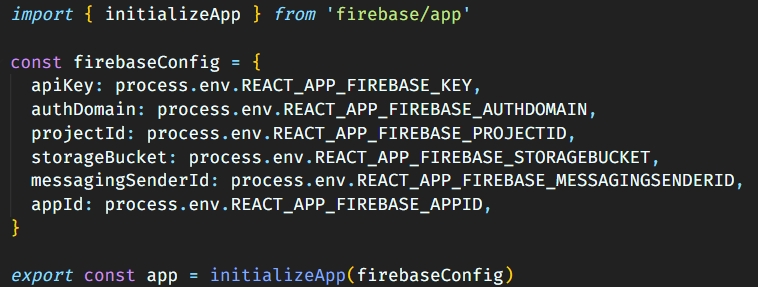
🔟 저장한 후 src/firebaseApp/config.ts에 process.env.이름명으로 작성하여 아래와 같이 적용한다.

'Firebase' 카테고리의 다른 글
| [Firebase] 파이어베이스 로그인/로그아웃 기능 구현 (React + TypeScript + Firebase v9) (0) | 2022.12.03 |
|---|---|
| [Firebase] 파이어베이스 회원가입 기능 구현 (React + TypeScript + Firebase v9) (0) | 2022.11.29 |


