| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- v9
- array
- localstorage
- Frontend
- 타입스크립트
- es6
- state
- CORS
- axios
- 브라우저
- til
- Component
- 프로그래머스
- TypeScript
- JavaScript
- 컴포넌트
- Reducer
- react localStorage
- Redux
- 원티드
- 리액트
- JS
- firebase
- 알고리즘
- react
- 프론트엔드
- 비트 연산자
- 파이어베이스
- 자바스크립트
- 프리온보딩
- Today
- Total
도리쓰에러쓰
[JavaScript] 변수(Variable)란? - (1) 본문

1. 자바스크립트 엔진이 코드를 계산하기 위해 알아야 하는 부분
10 + 20- 10, 20, + 기호의 의미를 알고 있어야 한다.
- 10 + 20이라는 표현식의 의미도 해석할 수 있어야 한다.
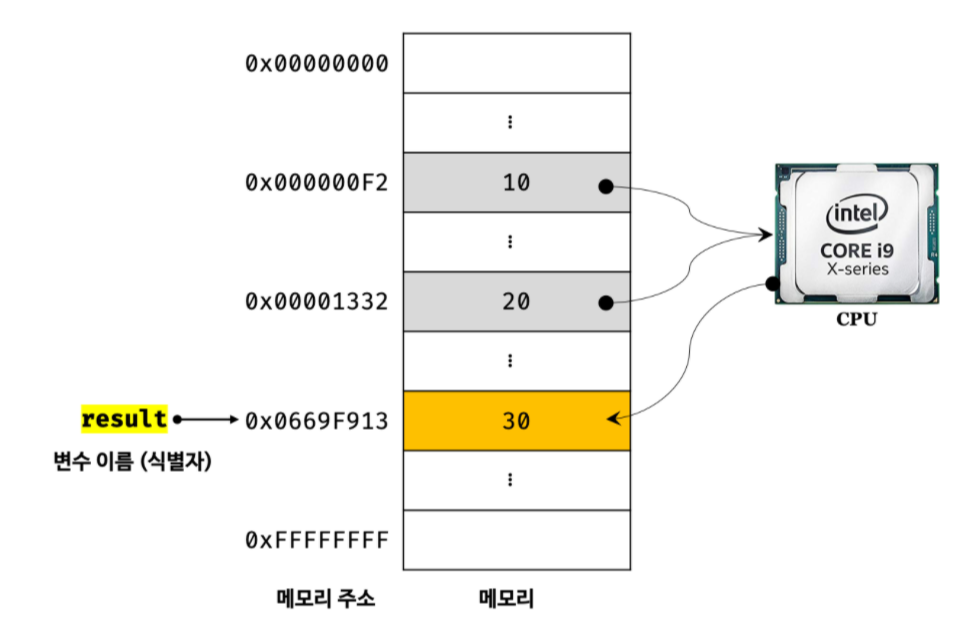
자바스크립트 엔진은 피연산자인 10(좌변)과 20(우변)을 메모리에 기억하고, CPU를 사용해 연산한다.
2. 메모리(Memory)

- 메모리(Memory): 데이터를 저장할 수 있는 메모리 셀(Memory Cell)의 집합체
- 메모리 셀 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽는다.
- 각 셀은 고유의 메모리 주소(Memory Address)를 가진다. 메모리 주소는 메모리 공간의 위치를 나타내며 메모리의 크기만큼 정수로 표현된다.
- 컴퓨터는 모든 데이터로 2진수로 처리하기 때문에, 메모리에 이미지, 텍스트 상관 없이 모든 데이터를 2진수로 저장한다.
위의 예시를 보면 피연산자 10과 20은 각각 고유의 메모리 주소(Memory Address)를 가지고 있는 메모리 셀(Memory Cell)에 저장되고, CPU는 값을 읽어들여 연산을 진행한다. 연산 결과값인 30도 메모리 상의 임의의 위치에 저장된다.
💡 숫자는 모두 2진수로 저장되지만 편의상 10진수로 작성하였다.
🤔 연산 결과값인 30이 메모리에 저장이 되었지만 재사용을 할 수 없다는 문제가 있다.
연산 결과값 30을 재사용하려면 메모리 주소를 통해 30이 저장된 메모리 공간에 직접 접근하는 방법밖에 없다. 하지만 이 방법은 오류를 발생시킬 가능성이 높고, 메모리 주소는 임의의 위치에 저장되기 때문에 상황마다 다른 주소를 갖게 된다는 점이 있다.
그래서 프로그래밍 언어에서 변수를 통해 데이터를 저장하고 재사용할 수 있다.
3. 변수
var id = 'aaa1234';
let name = 'dori';
const phoneNum = '01012345678';- 변수: 하나의 값을 저장하기 위해 확보한 메모리 공간을 식별하기 위해 붙인 이름
- 변수는 컴파일러나 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행되기 때문에 직접 메모리 주소를 통해 값을 저장할 필요는 없다.
💡 할당(Assignment)과 참조(Reference)
// 할당 (Assignment)
const sum = 10 + 20;
// 참조 (Reference)
console.log(sum); // 30위 예제는 연산 결과값 30을 메모리 공간에 저장하고 메모리 공간을 식별하기 위해 변수명을 sum이라고 작성하고 변수 sum을 출력하는 예제이다. 또 연산 결과값 30을 변수 sum에 할당하고 console.log()에 변수 sum을 참조하여 출력했다고도 얘기할 수 있다.
- 할당: 값을 변수에 저장하는 것
- 참조: 변수의 값을 읽어 들이는 것
4. 식별자

- 변수명을 식별자라고 불리기도 한다.
- 식별자는 값이 아닌 메모리 주소를 기억하고 있다.
5. 변수 선언
변수를 선언한다는 것은 변수를 생성하는 것을 의미한다. 메모리 공간을 확보하고, 변수명과 메모리 주소를 연결해서 값을 저장할 수 있게 한다. 변수를 사용하기 위해선 꼭 선언을 해야한다. 변수를 선언할 때 var, let, const 키워드를 사용한다.
let과 const는 ES6에 도입되었고, 그 전에는 var 키워드로 변수를 선언하는 것이 유일했다.
📍 변수 선언 단계
자바스크립트 엔진은 변수 선언을 2단계에 걸쳐 진행한다.
1️⃣ 선언 단계: 변수명을 등록하여 자바스크립트 엔진에 변수의 존재를 알린다.
2️⃣ 초기화 단계: 값을 저장하기 위해 메모리 공간을 확보하고 undefined를 할당하여 초기화한다.
❓ 왜 초기화 단계라고 불릴까
이전에 저장되어 있던 데이터가 아직 남아있을 수 있는데 이를 초기화하기 때문이다.
6. 변수 선언의 실행 시점과 변수 호이스팅
console.log(name); // undefined
var name; // 변수 선언문
자바스크립트는 인터프리터에 의해 한 줄씩 순차적으로 실행된다. 위 예제를 보면 변수 선언문 전에 name이라는 변수를 참조하므로 참조 에러(Reference Error)가 발생해야 한다. 하지만 작동해보면 참조 에러가 아닌 undefined가 출력이 된다.
그 이유는 런타임 전에 변수 선언이 먼저 진행됐기 때문이다. 자바스크립트 엔진은 코드를 순차적으로 실행하기에 앞서 코드의 평가 과정을 거치게 되는데, 이 때 자바스크립트 엔진은 모든 선언문(변수, 함수 등등)을 코드에서 찾아내 먼저 실행하기 때문이다.
위 예제처럼 변수 선언문이 코드 상단에 끌어올려진 것처럼 동작하는 것을 변수 호이스팅이라고 한다.
* 인터프리터 언어: 코드를 한 줄 단위로 받아들여 번역하고, 번역과 동시에 한 줄 단위로 즉시 실행시키는 프로그래밍 언어
* 런타임(Runtime): 코드가 한 줄씩 순차적으로 실행되는 시점
📍 이미지 출처: https://velog.io/@kim-jaemin420/Variable%EB%B3%80%EC%88%98
'JavaScript > JS' 카테고리의 다른 글
| [JavaScript] splice()와 slice()란? 메서드의 차이점? (0) | 2022.11.10 |
|---|---|
| [JavaScript] 배열 요소를 추가하고 싶을 때 어떤 방법이 좋을까? (0) | 2022.11.10 |
| [JavaScript] 객체에서 key 하나 깔끔하게 지우는 방법 (0) | 2022.11.03 |
| [JavaScript] 자바스크립트는 비동기적인데 왜 싱글 스레드일까? (0) | 2022.08.16 |
| [JavaScript] 자바스크립트에서의 비동기 처리 async - await (0) | 2022.08.16 |




