| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프리온보딩
- Component
- Frontend
- JS
- 비트 연산자
- 자바스크립트
- 파이어베이스
- localstorage
- Redux
- 알고리즘
- 리액트
- 컴포넌트
- state
- 프로그래머스
- 프론트엔드
- Reducer
- axios
- array
- JavaScript
- 원티드
- 타입스크립트
- react
- es6
- TypeScript
- v9
- CORS
- firebase
- react localStorage
- til
- 브라우저
- Today
- Total
도리쓰에러쓰
[React] 리액트(React) 시작하기 및 설치 방법 (2021-12-19ver.) 본문
[React] 리액트(React) 시작하기 및 설치 방법 (2021-12-19ver.)
강도리 2021. 12. 19. 18:15
1. 리액트(React)란?
페이스북(Facebook)이 만든 사용자를 위한 라이브러리
2. 리액트(React)의 특징
* 컴포넌트(Component) 기반의 라이브러리
컴포넌트(Component)란 프로그래밍에 있어 재사용이 가능한 각각의 독립된 모듈을 말합니다.
* JSX 문법
JSX는 JavaScript를 확장한 문법이며, JavaScript 안에서 HTML 문법을 사용합니다.
리액트(React)는 JSX 사용이 필수는 아니지만, JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 도움이 되어 암묵적으로 JSX 문법을 사용하고 있습니다. 아래 코드가 JSX 코드인데, 지금은 대충 이런 구조가 JSX 문법인 것을 확인하기만 하겠습니다.
function App() {
return (
<div>
Hello <b>React</b>
</div>
);
}
* 가상(Virtual) DOM
실제가 아닌 가상의 DOM으로, DOM을 추상화한 JavaScirpt 객체를 구상해 사용합니다. 가상 DOM은 바뀌는 부분과 바뀌지 않는 부분을 자동으로 감지하여 업데이트를 합니다. 만약 가상이 아닌 실제 DOM이였다면, 바뀌는 부분과 바뀌지 않는 부분 상관없이 재생성이 되고, 불필요한 작업이 계속 일어났을 겁니다.
3. 리액트 설치 방법
※ [파란글씨]는 사용자가 직접 기입해야 할 부분입니다.
1) node.js(https://nodejs.org/ko/)에서 최신 안정적인 버전을 다운합니다.
* 오른쪽 버전을 다운받으면 추후에 에러날 수 있으니 꼭 안정적인 버전을 다운받습니다.

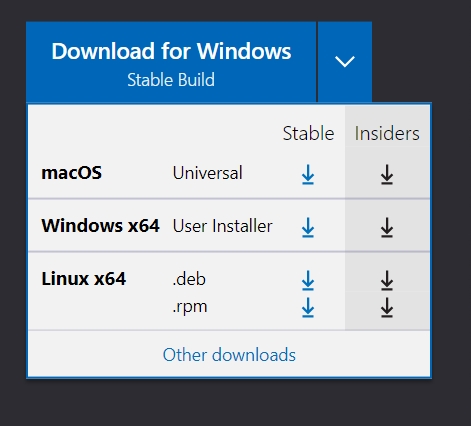
2) Visual Studio Code(https://code.visualstudio.com/)에서 컴퓨터 사양에 맞는 버전을 다운합니다.

3) 자신이 원하는 위치에 새로운 폴더를 생성합니다.
* 참고로 저는 로컬 디스크 C에 'react'라는 폴더명을 생성하였습니다. (위치 :: C:\react)
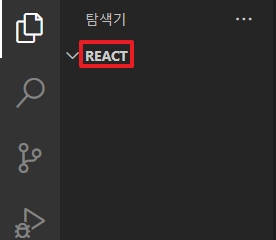
4) Visual Studio Code에서 [파일] - [폴더 열기]를 하여 자신이 만든 폴더를 엽니다.
'탐색기'에 아래와 같이 자신이 만든 폴더명이 나타나면 됩니다.

5) Visual Studio Code에서 터미널을 새로 엽니다.
- 방법 1 : [터미널] - [새 터미널]
- 방법 2 : Visual Studio Code 창에서 마우스를 아래 쪽에 대면 커서가 양쪽 화살표로 변경되는데, 이 때 위쪽으로 끌어 올립니다.

- 위의 2가지 방법을 통해 다음과 같이 터미널 창이 나타나는걸 확인할 수 있습니다.

6) 터미널 창에 'npx create-react-app 프로젝트명'이라고 작성 후 enter 합니다.

전 'npx create-react-app test'라고 기입하였더니 위 사진과 같이 test 폴더가 생성되었습니다.
7) [파일] - [폴더 열기] 를 하여 생성된 폴더를 엽니다.

8) [src] - [App.js] 파일을 엽니다.
* 리액트(React)에선 App.js가 메인페이지라고 생각하면 됩니다.
9) 터미널을 열어 'npm start'을 입력한 후 Enter 합니다.
그럼 아래의 사진과 같이 창이 뜨는 것을 확인할 수 있습니다.

리액트(React)는 양방향 데이터 바인딩인 라이브러리이기 때문에
코드를 작성하고 저장하면 실시간으로 변경된 화면이 적용됩니다.
* App.js에서 <p> 태그 안의 코드를 아래의 코드로 수정하고 저장하였더니 열려있던 창이 실시간으로 변경되는 것을 확인할 수 있습니다.
<p>
Hello World!
</p>
이상으로 'React 시작하기 및 설치방법'을 마치겠습니다.
'코딩애플 (React) > 기초수업 (코딩애플) - 1' 카테고리의 다른 글
| [React] 예전 Component 문법 (0) | 2022.01.05 |
|---|---|
| [React] Props 사용하여 state 값 전달하기 (부모 컴포넌트 -> 자식 컴포넌트) (0) | 2021.12.30 |
| [React] Component 및 Fragment 태그 사용하기 (0) | 2021.12.23 |
| [React] useState() 함수 (0) | 2021.12.23 |
