| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- array
- 자바스크립트
- CORS
- 브라우저
- 알고리즘
- Redux
- 프리온보딩
- react localStorage
- axios
- v9
- state
- 리액트
- es6
- Frontend
- localstorage
- 타입스크립트
- 비트 연산자
- JavaScript
- TypeScript
- til
- 컴포넌트
- 원티드
- JS
- 파이어베이스
- 프론트엔드
- react
- Component
- firebase
- Reducer
- 프로그래머스
- Today
- Total
도리쓰에러쓰
[React] Redux5 :: useSelector, useDispatch 본문
저번 게시물에 이어서 작성하겠습니다. (코드 참고)
[React] Redux4 :: dispatch로 데이터 보내기
저번 게시물에 이어서 작성하겠습니다. (코드 참고) [React] Redux3 :: state와 reducer가 더 필요하다면? 저번 게시물에 이어서 작성하겠습니다. (코드 참고) [React] Redux2 :: reducer / dispatch로 데이터 수..
dori-coding.tistory.com
1. redux를 사용하는 이유
우선 글을 작성하기에 앞서, reducer를 사용하는 이유를 다시 작성하겠습니다.
1️⃣ 모든 Component가 props 없이도 state를 꺼내 사용할 수 있습니다.
2️⃣ state 버그 관리가 용이합니다.
state를 수정하려면 수정 방법을 reducer로 미리 정의해놓고 Component는 dispatch()를 이용해서
state 수정해달라고 reducer에 부탁하는 형식으로 코드를 작성해야 합니다.
그래야 갑자기 state가 이상해지는 버그가 생겨도 reducer에서 쉽게 찾아 변경할 수 있습니다.
2. useSelector() 사용하기
- useSelector()를 통해 state를 더 쉽게 꺼내 사용해보겠습니다.
1️⃣ Cart.js에서 이전에 작성했던 store()와 connect() 부분을 주석 처리합니다.
// function store(state){
// return {
// state : state.reducer,
// alertState : state.reducer2
// }
// }
// export default connect(store)(Cart)
export default Cart;
2️⃣ useSelector()를 다음과 같이 작성해줍니다.
let state = useSelector((state) => state);useSelector((state) => state);
- state : redux에 있던 모든 state
3️⃣ useSelector를 import합니다.
import { connect, useSelector } from 'react-redux';
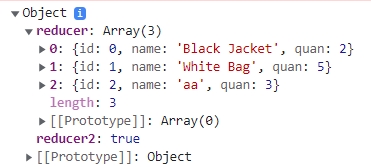
- 변수 state를 콘솔창에 출력하게 해보니 아래 사진처럼 출력되는 것을 확인할 수 있습니다.

4️⃣ props.state.map() 하여 반복문 돌렸던 부분을 아래 코드와 같이 변경합니다.
{
state.reducer.map((a, i)=>{
return(
<tr key={i}>
<td>{ a.id }</td>
<td>{ a.name }</td>
<td>{ a.quan }</td>
<td>
<button onClick={()=>{ props.dispatch({ type : '수량증가' }) }}>+</button>
<button onClick={()=>{ props.dispatch({ type : '수량감소' }) }}>-</button>
</td>
</tr>
)
})
}💡 만약 state 변수에 redux에 있는 모든 state만 가져오지 않고, state.reducer에 있는 데이터만 가져오고 싶다면?
- 변수 state를 다음과 같이 정의합니다.
let state = useSelector((state) => state.reducer);
- state.reducer.map() 반복문을 아래 코드와 같이 변경합니다.
{
state.map((a, i)=>{
return(
<tr key={i}>
<td>{ a.id }</td>
<td>{ a.name }</td>
<td>{ a.quan }</td>
<td>
<button onClick={()=>{ props.dispatch({ type : '수량증가' }) }}>+</button>
<button onClick={()=>{ props.dispatch({ type : '수량감소' }) }}>-</button>
</td>
</tr>
)
})
}3. useDispatch() 사용하기
- useDispatch()를 통해 dispatch를 더 쉽게 사용해보겠습니다.
1️⃣ useDispatch() 함수가 담긴 변수 dispatch를 선언합니다.
let dispatch = useDispatch();
2️⃣ props.dispatch를 사용했던 부분을 아래 코드로 변경합니다.
<button onClick={()=>{ dispatch({ type : '수량증가' }) }}>+</button>
<button onClick={()=>{ dispatch({ type : '수량감소' }) }}>-</button>3. 전체 코드
Cart.js
import React from 'react';
import { Table } from 'react-bootstrap';
import { connect, useDispatch, useSelector } from 'react-redux';
function Cart(props) {
let state = useSelector((state) => state.reducer);
let dispatch = useDispatch();
return(
<div>
<Table responsive>
<thead>
<tr>
<th>#</th>
<th>상품명</th>
<th>수량</th>
<th>변경</th>
</tr>
</thead>
<tbody>
{
state.map((a, i)=>{
return(
<tr key={i}>
<td>{ a.id }</td>
<td>{ a.name }</td>
<td>{ a.quan }</td>
<td>
<button onClick={()=>{ dispatch({ type : '수량증가' }) }}>+</button>
<button onClick={()=>{ dispatch({ type : '수량감소' }) }}>-</button>
</td>
</tr>
)
})
}
</tbody>
</Table>
{
props.alertState === true
? (<div className='alert alert-warning'>
<p>지금 구매하시면 신규할인 20%</p>
<button onClick={ () => { props.dispatch({ type : 'alertClose' }) } }>닫기</button>
</div>)
: null
}
</div>
)
}
// function store(state){
// return {
// state : state.reducer,
// alertState : state.reducer2
// }
// }
// export default connect(store)(Cart)
export default Cart;
* 이외의 코드는 이전 게시물에 작성된 코드와 일치합니다.
'코딩애플 (React) > 기초수업(코딩애플) - 3' 카테고리의 다른 글
| [React] React에서 자주 사용하는 if문 작성패턴 5개 (0) | 2022.02.02 |
|---|---|
| [React] shop 홈페이지 기능 완성하기 가이드 (0) | 2022.02.01 |
| [React] Redux4 :: dispatch로 데이터 보내기 (0) | 2022.02.01 |
| [React] Redux3 :: state와 reducer가 더 필요하다면? (0) | 2022.01.31 |
| [React] Redux2 :: reducer / dispatch로 데이터 수정하기 (0) | 2022.01.26 |
