| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 알고리즘
- Redux
- Component
- react localStorage
- 파이어베이스
- 원티드
- axios
- CORS
- 컴포넌트
- 프리온보딩
- firebase
- 비트 연산자
- 자바스크립트
- 브라우저
- TypeScript
- state
- JS
- 프론트엔드
- 타입스크립트
- es6
- Reducer
- localstorage
- JavaScript
- 프로그래머스
- 리액트
- til
- react
- array
- Frontend
- v9
- Today
- Total
도리쓰에러쓰
[TIL] 프리온보딩 2일차 - 220504 본문

📍 기업 과제를 하기 전 처음으로 해보는 팀 프로젝트 !
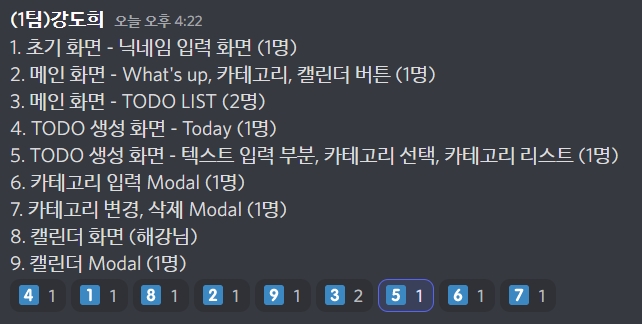
todolist를 개발하는데 아무래도 10명의 인원이 작은 프로젝트를 어떻게 나누는 것이 좋을까 고민했다.
1️⃣ Component 별로 구현한다. 2️⃣ 5명씩 나눠서 진행한다.
그래도 첫 팀 프로젝트니까 5명씩 나눠서 하는 것보단 Component 별로 구현하자는 1️⃣번으로 결정이 났다.
Component 별로 역할을 나누는게 쉽진 않았지만 이번엔 어떤 기능을 거창하게 만드는 것보단 클린코드를 작성하고, 팀원들과의 협업하는 방식을 공부하는 것에 의미를 두기로 했다.
오늘 팀원들끼리 해본 첫 회의였는데, 다들 적극적으로 임해주셔서 너무 좋았다 😊
이후에 프로젝트도 지금처럼 더 나은 결과물을 위해 아낌없이 의견을 던져주셨으면 했다 !
📌 todolist 첫번째 회의 내용
1️⃣ Github에서 협업하여 작업하기 위한 Organization
GitHub - wanted-pre-onboarding-FE-01/Todo-List-App: Wanted pre onboarding week 1 assignment
Wanted pre onboarding week 1 assignment. Contribute to wanted-pre-onboarding-FE-01/Todo-List-App development by creating an account on GitHub.
github.com
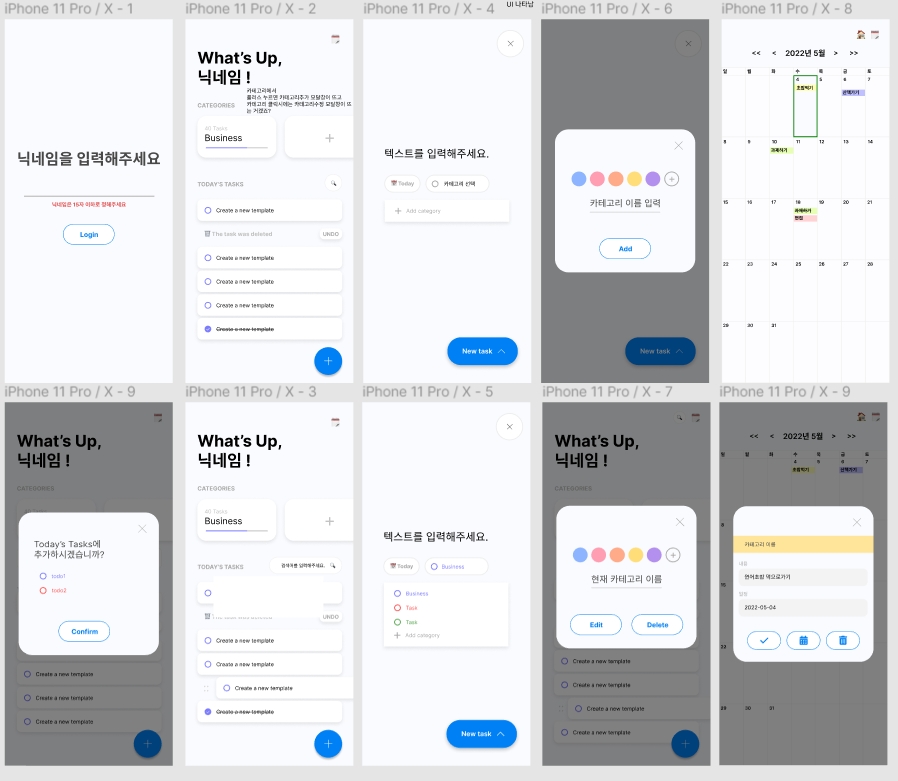
2️⃣ Figma에서 기획 및 UI디자인

3️⃣ Component 별로 역할 분담

4️⃣ 개발 전 초기 세팅
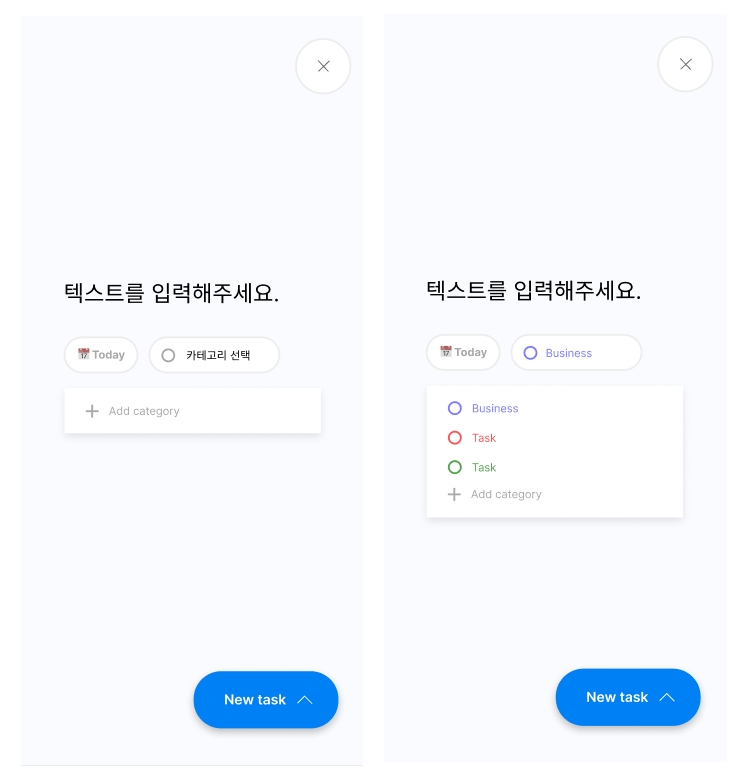
5️⃣ 내가 담당하는 Component (TODO 생성 화면 - TODO 입력, 카테코리 선택, 카테고리 리스트)

💡 개발하며 고려해야 할 사항
1. 카테고리를 생성할 때
- 색상을 5개 정도 보여주고 + 버튼 클릭했을 때 20개 정도의 색상 리스트를 보여줄지? 혹은 gradient picker를 통해 사용자가 선택할 수 있게끔 할지 (gradient picker 참고 사이트 : https://reactjsexample.com/an-easy-to-use-color-gradient-picker-for-react-js/)
- 개인적인 생각으로는 20개 정도의 색상 리스트를 보여주는게 좀 더 UI적으로 깔끔할 것 같다 !
- 또 사용자가 gradient picker를 통해 흰색을 지정하였을 때 카테고리 색상이 보이지 않을 것 같다 !
2. TODO 수정을 통해 TODO 생성 화면에 접속했을 때
- '카테고리 선택' 문구가 아닌 해당 TODO의 카테고리 출력
'Project > 원티드 프리온보딩 프론트엔드 코스' 카테고리의 다른 글
| [TIL] 프리온보딩 5일차 - 220507 (0) | 2022.05.09 |
|---|---|
| [TIL] 프리온보딩 4일차 - 220506 (0) | 2022.05.07 |
| [TIL] 프리온보딩 3일차 - 220505 (0) | 2022.05.06 |
| [TIL] 프리온보딩 1일차 - 220503 (0) | 2022.05.04 |
| [원티드] 프리온보딩 프론트엔드 코스 지원 (0) | 2022.05.03 |




