| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- localstorage
- array
- react localStorage
- Frontend
- state
- til
- 컴포넌트
- 비트 연산자
- react
- 파이어베이스
- 프리온보딩
- CORS
- v9
- es6
- 브라우저
- 프론트엔드
- JavaScript
- Reducer
- axios
- Component
- 프로그래머스
- 리액트
- 자바스크립트
- firebase
- Redux
- TypeScript
- 타입스크립트
- 원티드
- JS
- 알고리즘
- Today
- Total
도리쓰에러쓰
[TypeScript] 기본 타입 - (1) :: 원시 타입, any 타입, nolmplicitAny, 변수에 대한 타입 표기) 본문
[TypeScript] 기본 타입 - (1) :: 원시 타입, any 타입, nolmplicitAny, 변수에 대한 타입 표기)
강도리 2022. 11. 21. 15:38
1. 원시 타입 (string, number, boolean, array)
1️⃣ String
문자열은 모두 string 타입이다.
const name: string = 'dori';
const introduce: string = `My name is ${name}`;
2️⃣ Number
TypeScript는 C언어 혹은 JAVA처럼 int, float, double 타입이 존재하지 않고, 모든 수는 단순히 number 타입이다.
(2진수, 8진수, 10진수 등의 표현도 가능)
const integer: number = 1;
const float: number = 1.11;
3️⃣ Boolean
참(true) / 거짓(false) 두 가지 값만 가진다.
const isTrue: boolean = true;
const isFalse: boolean = false;
4️⃣ Array
Array 타입 작성 방법은 총 2가지이다.
1. 배열 요소들의 타입 뒤에 []을 작성
2. Array<>와 같은 제네릭 형태로 작성
// 1. 배열 요소들의 타입 뒤에 []을 작성
const nums: number[] = [1, 2, 3, 4, 5];
// 2. Array<>와 같은 제네릭 형태로 작성
const nums2: Array<number> = [1, 2, 3, 4, 5];// string 타입만 배열 요소에 작성 가능
const strs: string[] = ['a', 'b', 'c'];
// number 타입만 배열 요소에 작성 가능
const nums: number[] = [1, 2, 3, 4];
// boolean 타입만 배열 요소에 작성 가능
const strs: boolean[] = [true, true, false];
// string 타입과 number타입만 배열 요소에 작성 가능 (union 타입)
const strOrNum: (string | number)[] = [1, 2, 'a', 3, 'b'];
// 모든 타입 배열 요소에 작성 가능 (any 타입)
const everyArr: any[] = ['a', 1, false, {}];2. any 타입
타입스크립트에서 any 타입을 지원하는데 모든 타입을 허용한다는 의미이다.
알 수 없는 라이브러리의 타입을 지정할 때 사용하기도 하지만
any 타입을 무작위로 사용하면 자바스크립트와 다름이 없기 때문에 사용하는 것을 지양하는 게 좋다.
let any: any = true;
any = 'dori';
any = 2;
any = null;
const arr:any[] = [1 , 'a', [2, 3], {name: 'dori'}];3. nolmplicitAny
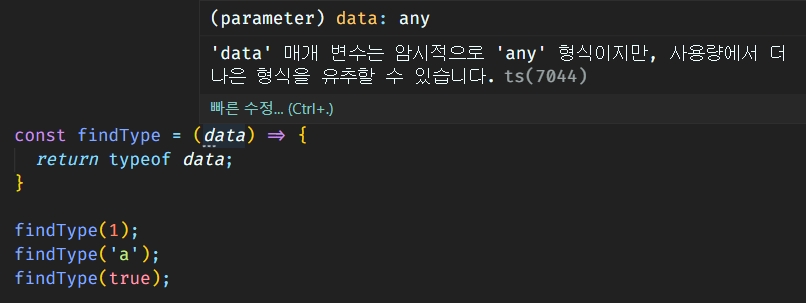
타입을 직접 명시해주지 않으면, 타입스크립트는 어떤 타입인지 추론할 수 없을 때가 있다.

이 때 컴파일러는 해당 요소의 타입을 any로 추론한다. (해당 요소는 모든 타입을 수용할 수 있게 된다.)
하지만 타입을 명시해주지 않으면 버그가 생길 수 있는 지점이 되서 지양해야 한다.
💡 tsconfig.json 옵션에서 noImplicitAny를 true로 지정하는 것이 좋다. (명시되지 않은 타입을 any로 추론하면 컴파일 에러)
4. 변수에 대한 타입 표기
지금까지 위의 예시를 보면 변수를 선언할 때 모든 변수의 타입을 명시적으로 지정하였다.
하지만 대부분의 경우 타입 표기가 필요하지 않고, 선택 사항이다.
(변수의 타입은 해당 변수의 초깃값의 타입을 바탕으로 추론)
// 1. 타입 명시
const str: string = 'dori';
// 2. 타입 명시하지 않음 (str은 string 타입으로 추론된다.)
const str = 'dori';'TypeScript > TypeScript' 카테고리의 다른 글
| [TypeScript] 유틸리티 타입 (Partial, Pick, Omit) (0) | 2022.12.19 |
|---|---|
| [TypeScript] 기본 타입 - (2) :: 함수, 익명 함수, 객체 타입 (0) | 2022.12.18 |
| [TypeScript] Redux-Toolkit에서 store와 dispatch type 지정 방법 (0) | 2022.09.05 |



