| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트
- 프로그래머스
- localstorage
- array
- Component
- 프리온보딩
- JS
- til
- 원티드
- TypeScript
- Reducer
- v9
- 타입스크립트
- 파이어베이스
- react localStorage
- CORS
- 비트 연산자
- 컴포넌트
- firebase
- react
- state
- 프론트엔드
- 알고리즘
- 리액트
- 브라우저
- axios
- Redux
- Frontend
- JavaScript
- es6
- Today
- Total
도리쓰에러쓰
[React] 제어 컴포넌트(Controlled Component)와 비제어 컴포넌트(Uncontrolled Component) 본문
[React] 제어 컴포넌트(Controlled Component)와 비제어 컴포넌트(Uncontrolled Component)
강도리 2022. 4. 8. 18:07
React에서는 Form을 다루는 2가지 방법이 있는데, 바로 제어 컴포넌트(Controlled Component)와 비제어 컴포넌트(Uncontrolled Component)이다. 과연 제어 컴포넌트(Controlled Component)와 비제어 컴포넌트(Uncontrolled Component)는 무엇인지 지금부터 알아보도록 하자.
1. 제어 컴포넌트(Controlled Component)
💡 React 공식 문서에서 제어 컴포넌트(Controlled Component)에 대한 설명은 다음과 같다.
제어 컴포넌트는 사용자의 입력을 기반으로 자신의 state를 관리하고 업데이트합니다.
React에서는 변경할 수 있는 state가 일반적으로 컴포넌트의 state 속성에 유지되며 setState()에 의해 업데이트 됩니다.
(중략)
이러한 방식으로 React에 의해 값이 제어되는 입력 폼 엘리먼트를 "제어 컴포넌트(Controlled Component)"라고 합니다.
https://ko.reactjs.org/docs/forms.html#controlled-components
"사용자의 입력을 기반으로 자신의 state를 관리하고 업데이트합니다."
문장으로 봤을 때 이해하기 어려울 수 있지만, 아래 코드를 참고하면 이해가 쉬울 것 같다.
import { useState } from 'react';
const App = () => {
const [name, setName] = useState('');
const handleSubmit = e => {
e.preventDefault();
alert(`Your name is ${name}`);
};
const nameChangeHandler = e => {
e.preventDefault();
setName(e.target.value);
};
return(
<form onSubmit={handleSubmit}>
<input
type="text"
placeholder="Enter Name"
value={name}
onChange={nameChangeHandler}
/>
<button>Add</button>
</form>
);
};
export default App;위 코드는 이름을 기록하는 제어 컴포넌트(Controlled Component) 예시이다.
위 코드에서 제어 컴포넌트(Controlled Component)가 동작하는 순서는 아래와 같다.
1️⃣ 사용자가 input에 값을 입력한다.
2️⃣ 사용자가 값을 입력할 때마다 onChange 이벤트 핸들러가 발생하여, setName()을 통해 변수가 name인 state 값을 변경한다.
3️⃣ 변경된 state값을 input value에 할당한다.
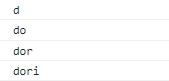
🔶 이미지로 확인해보면 사용자가 input에 값을 입력할 때마다 값이 변경되는 것을 console 창을 통해 알 수 있다.


🔶 input에 값을 입력한 후 Add 버튼을 누르면 alert 창이 나타난다.

2. 비제어 컴포넌트(Uncontrolled Component)
비제어 컴포넌트(Uncontrolled Component)는 ref를 통해서 form에 접근하는데 기존의 Vanilla JavaScript와 비슷하다.
Vanilla JavaScript에서 input값을 입력하고 button을 클릭하여 form을 제출할 때 값을 얻어왔다. 이와 유사한 방식으로 비제어 컴포넌트(Uncontrolled Component)도 form을 제출할 때 실행되는 함수 내에서 ref를 통해 값을 얻어올 수 있다.
import { useRef } from 'react';
const App = () => {
const inputRef = useRef();
const handleSubmit = () => {
const name = inputRef.current.value;
alert(`Your name is ${name}`);
};
return(
<form onSubmit={handleSubmit}>
<input
type="text"
placeholder="Enter Name"
ref={inputRef}
/>
<button>Add</button>
</form>
);
};
export default App;위 코드는 이름을 기록하는 비제어 컴포넌트(Uncontrolled Component) 예시이다.
위 코드에서 비제어 컴포넌트(UnControlled Component)가 동작하는 순서는 아래와 같다.
1️⃣ 사용자가 input에 값을 입력한다.
2️⃣ 사용자가 Add 버튼을 클릭하면 ref를 통해 값을 얻는다.
🔶 input에 값을 입력하고 Add 버튼을 클릭하면,

🔶 alert 창이 뜨는 것을 확인할 수 있다.

3. 정리
1️⃣ 제어 컴포넌트(Controlled Component)
입력 값이 생길 때마다 상태를 새롭게 갱신하여 항상 최신값으로 유지한다. 데이터와 UI에서 입력한 값이 항상 동기화되고 있음을 알 수 있다.
2️⃣ 비제어 컴포넌트(Uncontrolled Component)
form의 button을 클릭하기 전까진 값을 알 수 없다. button을 클릭해야 비로소 값을 가져올 수 있다.
❓ 제어 컴포넌트와 비제어 컴포넌트는 어떤 경우에 사용하는 것이 바람직할까
제어 컴포넌트(Controlled Component)는 UI의 입력한 데이터 상태(사용자에게 보여지는 화면)와 저장한 데이터의 상태가 항상 일치한다. 이 말은 즉슨, 사용자가 입력할 때마다 재렌더링되고 있다는 것이다.
그래서 실시간으로 값이 필요할 때는 제어 컴포넌트(Controlled Component)를 사용하고,
불필요한 재렌더링을 줄이고 제출 시에만 값이 필요할 때는 비제어 컴포넌트(UnControlled Component)를 사용하는 것이 좋다.
'React > React' 카테고리의 다른 글
| [React] 라이프사이클(Lifecycle)에 대해 (0) | 2022.07.13 |
|---|---|
| [React] useCallback()과 useMemo() 사용하기 (0) | 2022.05.01 |
| [React] ref를 prop으로 넘기기 - forwardRef() (0) | 2022.04.22 |
| [React] 전역 상태 관리하기 - useContext() (0) | 2022.04.21 |
| [React] Ref 사용하여 DOM 요소에 접근하기 - useRef() (0) | 2022.04.21 |




