| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- es6
- 알고리즘
- react localStorage
- 프리온보딩
- Component
- 원티드
- 비트 연산자
- 프론트엔드
- 파이어베이스
- 브라우저
- state
- 프로그래머스
- JavaScript
- 타입스크립트
- 리액트
- v9
- Redux
- 컴포넌트
- react
- localstorage
- CORS
- TypeScript
- til
- array
- Reducer
- firebase
- axios
- 자바스크립트
- Frontend
- JS
- Today
- Total
도리쓰에러쓰
[React] SASS 개념, 설치 및 기본 문법 본문
저번 게시물에 이어서 작성하겠습니다. (코드 참고)
[React] styled-components를 이용한 class없는 CSS 스타일링
저번 게시물에 이어서 작성하겠습니다. (코드 참고) [React] React Router 3 :: URL 파라미터로 상세페이지 100개 만들기 저번 게시물에 이어서 작성해보겠습니다. (코드 참고) [React] React Router 2 :: Link, H..
dori-coding.tistory.com
1. SASS 란?
CSS 전처리기(Preprocesser)라고도 합니다.
CSS를 좀 더 프로그래밍 언어스럽게 작성 가능하여, CSS에서 변수, 연산자, 함수, extend, import 등을 사용할 수 있습니다. 단, 브라우저는 SASS 문법을 모르기 때문에 SASS로 작성한 파일을 다시 CSS로 컴파일해야합니다. ('node-sass' 라이브러리 설치하면 알아서 해줌)
2. SASS 설치 및 사용하기
1) 터미널에 'npm install node-sass' 혹은
yarn이 설치되어 있으신 분은 'yarn add node-sass'를 입력하여 설치합니다.
2) src/Detail.scss 파일 생성하고, Detail.js파일에 import합니다.
import './Detail.scss';
3) 간단하게 코드 작성하여 CSS가 적용됐는지 확인합니다.
$mainColor : #ff0000;
.red {
color: $mainColor;
}
3. SASS 기본 문법
1) 변수에 데이터 저장해서 사용하기
$변수명 : 변수에 넣을 값;
$mainColor : #ff0000;
.red {
color: $mainColor;
}
2) 파일 import 하기
@import '파일 경로';
- 주로 모든 페이지에 필요한 CSS reset을 파일을 새로 생성하여 작성하고 import합니다.
- src/reset.scss 파일을 생성하여 아래의 코드를 입력합니다.
body {
margin: 0;
}
div {
box-sizing: border-box;
}
- Detail.scss에 reset.scss 파일을 import 합니다.
@import './reset.scss';
3) Nesting
- 셀렉터 대신 사용 가능하며 코드가 간결해지고 직관적입니다.
// Selector
div.container h4 {
color: blue;
}
div.container p {
color: green;
}
// Nesting
div.container {
h4 {
color: blue;
}
p {
color: green;
}
}
4) Extend
@extend #아이디명; OR @extend .클래스명;
- 우선 Detail.js에서 간단하게 alert를 만들겠습니다.
<div className='my-alert'>
<p>재고가 얼마 남지 않았습니다!</p>
</div>
- Detail.scss에 my-alert에 대한 css 코드를 작성하겠습니다.
.my-alert {
background: #eeeeee;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: auto;
p {
margin-bottom: 0;
}
}
- 다른 색상의 alert UI가 필요하다면?
: 이런식으로 코드를 복사 붙여넣기 하면 코드 수가 길어지고 가독성도 떨어집니다.
.my-alert {
background: #eeeeee;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: auto;
p {
margin-bottom: 0;
}
}
.my-alert-red {
background: red;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: auto;
p {
margin-bottom: 0;
}
}
- 아래와 같이 my-alert를 extend하여 사용하면 됩니다.
.my-alert {
background: #eeeeee;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: auto;
p {
margin-bottom: 0;
}
}
.my-alert-red {
@extend .my-alert;
background: #fa8072;
}
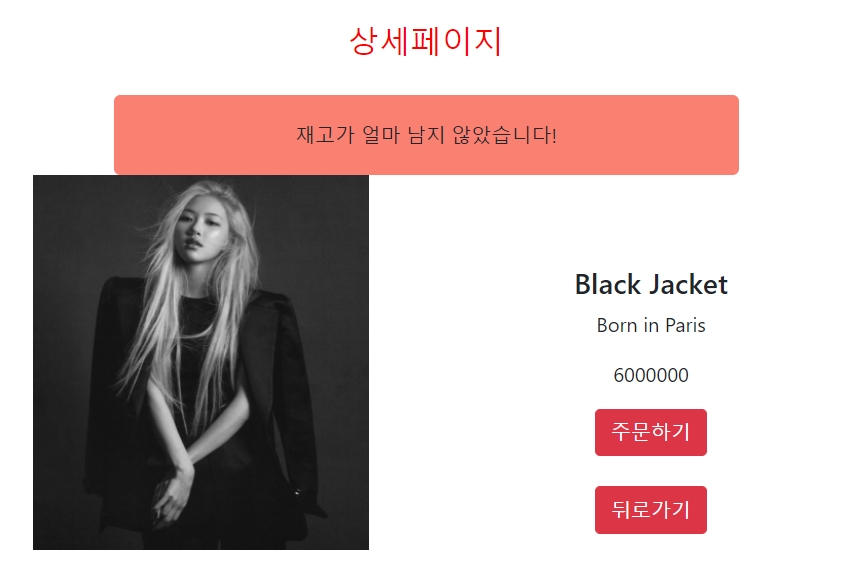
- Detail.js에서 <div>의 클래스명을 'my-alert-red'로 적용하면 다음과 같이 스타일이 적용된 것을 확인할 수 있습니다.

5) @mixin / @include
@mixin 함수명() {} / @include 함수명();
- SASS에 함수를 사용하고 싶을 때 @mixin으로 선언하고, @include로 호출합니다.
@mixin func() {
background: #eeeeee;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: auto;
p {
margin-bottom: 0;
}
}
.my-alert {
@include func();
}4. 전체 코드
Detail.js
import React, { useState } from 'react';
import { useHistory, useParams } from 'react-router-dom';
import styled from 'styled-components';
import './Detail.scss';
let Box = styled.div`
padding : 20px;
`;
let Title = styled.h4`
font-size : 25px;
color : ${ props => props.color }
`;
function Detail(props) {
let { id } = useParams();
let history = useHistory();
let findProduct = props.products.find(function(product) {
return product.id = id;
});
return(
<div className='container'>
<Box>
<Title className='red'>상세페이지</Title>
</Box>
<div className='my-alert-red'>
<p>재고가 얼마 남지 않았습니다!</p>
</div>
<div className='row'>
<div className='col-md-6'>
<img className='img' src={ process.env.PUBLIC_URL + '/images/img'+ (Number(findProduct.id) + 1)+'.jpg' } />
</div>
<div className='col-md-6 mt-4'>
<h4 className='pt-5'>{ findProduct.title }</h4>
<p>{ findProduct.content }</p>
<p>{ findProduct.price }</p>
<button className='btn btn-danger'>주문하기</button>
<br />
<br />
<button className='btn btn-danger' onClick={ () => {
history.goBack();
}}>뒤로가기</button>
</div>
</div>
</div>
)
}
export default Detail;
Detail.scss
$mainColor : #ff0000;
.red {
color: $mainColor;
}
@mixin func() {
background: #eeeeee;
padding: 20px;
border-radius: 5px;
max-width: 500px;
width: 100%;
margin: auto;
p {
margin-bottom: 0;
}
}
.my-alert {
@include func();
}
.my-alert-red {
@extend .my-alert;
background: #fa8072;
}
* 이외의 코드는 이전 게시물에 작성된 코드와 일치합니다.
'코딩애플 (React) > 기초수업 (코딩애플) - 2' 카테고리의 다른 글
| [React] React에서의 Ajax 요청 방법 / axios 설치 (0) | 2022.01.19 |
|---|---|
| [React] Lifecycle Hook(예전 문법) vs useEffect(요즘 문법) (0) | 2022.01.18 |
| [React] styled-components를 이용한 class없는 CSS 스타일링 (0) | 2022.01.12 |
| [React] React Router 3 :: URL 파라미터로 상세페이지 100개 만들기 (0) | 2022.01.12 |
| [React] React Router 2 :: Link, History, Switch 기능 (0) | 2022.01.11 |
