| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트
- 브라우저
- 리액트
- es6
- firebase
- 프리온보딩
- react
- 프론트엔드
- localstorage
- 타입스크립트
- v9
- 파이어베이스
- state
- 알고리즘
- 원티드
- JavaScript
- til
- Redux
- react localStorage
- array
- 비트 연산자
- axios
- Frontend
- 컴포넌트
- CORS
- TypeScript
- 프로그래머스
- Component
- Reducer
- JS
- Today
- Total
도리쓰에러쓰
[TIL] 프리온보딩 4일차 - 220506 본문

📍 팀 과제
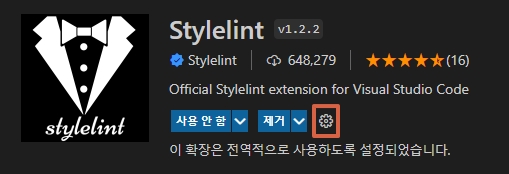
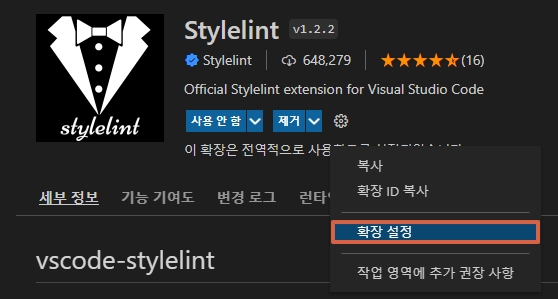
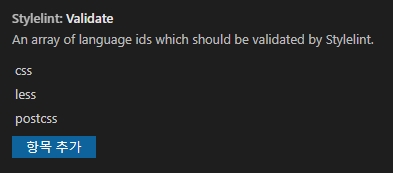
1️⃣ stylelint 설정
멘토님 git의 foundation 폴더에 설정되어 있는 stylelint가 적용되지 않았다.
그래서 멘토님이 알려주신 방법대로 설정을 수정하였더니 적용되었다.



2️⃣ todo 생성 화면 설정
- routes 폴더명 : UpdateTodo
- 선미님이 today Component 만드시면 import 하여 todo 생성 화면에 합치기
- Calendar Component 크기 : width: 280px, height: 280px
- Category Component는 Calendar Component 크기 고려해서 width: 280px으로 하고 height는 개발한 후에 봐야할 것 같다. (카테고리 색상 팔레트 크기가 꽤나 클 것 같다..)
3️⃣ react v18에서 v17로 다운그레이드한 이후 생긴 에러
가은님의 beautifuldnd 라이브러리 사용을 위해 react v18에서 v17로 다운그레이드를 했는데 아래와 같은 에러가 났다.
Compiled with problems:X
ERROR in ./src/index.js 5:0-40
Module not found: Error: Can't resolve 'react-dom/client' in 'C:\Todo-List-App\src'
react v17에는 react-dom/client 가 없어서 생긴 에러였고,
아래와 같이 index.js에서 코드를 변경해주었더니 에러가 해결됐다.
import ReactDOM from "react-dom"
4️⃣ localStorage 구조
localStorage 구조는 아래와 같다.
localStorage.setItem('todo', JSON.stringify([
{
id: '1234sol',
userNickName:'sol',
isLogined: false,
data: {
category: [
{ id: '1School', categoryName:'School', color: '#A8A8A8' },
{ id: '2Business', categoryName:'Business', color: '#7373eb' },
{ id: '3zip', categoryName:'zip', color: '#FF5252' }
],
todoList: [
{ id: '1아이스크림먹기', todo: '아이스크림먹기', categoryId: '1카테고리', date: '2022/05/04', isDone: false,},
{ id: '3과제하기', todo: '과제하기', categoryId: '3카테고리', date: '2022/05/03', isDone: false,},
{ id: '12기상하기', todo: '기상하기', categoryId: '1카테고리', date: '2022/05/06', isDone: false,},
{ id: '1234강의듣기', todo: '강의듣기', categoryId: '2카테고리', date: '2022/05/05', isDone: false,},
{ id: '123러닝 다녀오기', todo: '러닝 다녀오기', categoryId: '3카테고리', date: '2022/05/05', isDone: false, }
]
}
}
]))
localStorage에서 데이터를 받아올 땐 아래와 같이 불러오면 된다.
(변수 data에 배열로 localStorage todo의 데이터가 저장됨)
const strData = localStorage.getItem('todo');
const data = JSON.parse(strData);
5️⃣ 카테고리 색상
#d4697b #d27a56 #d1a345 #53a787 #566dda #8450da #787d84
#f7d7de #f8dbcb #f7eeb3 #d4f3d6 #d0e1fc #e0d1f7 #d9dbdb
'Project > 원티드 프리온보딩 프론트엔드 코스' 카테고리의 다른 글
| [TIL] 프리온보딩 6일차 - 220508 (0) | 2022.05.09 |
|---|---|
| [TIL] 프리온보딩 5일차 - 220507 (0) | 2022.05.09 |
| [TIL] 프리온보딩 3일차 - 220505 (0) | 2022.05.06 |
| [TIL] 프리온보딩 2일차 - 220504 (0) | 2022.05.04 |
| [TIL] 프리온보딩 1일차 - 220503 (0) | 2022.05.04 |




