| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- array
- axios
- Reducer
- react localStorage
- 비트 연산자
- 프로그래머스
- 프론트엔드
- Frontend
- Redux
- 타입스크립트
- til
- state
- localstorage
- v9
- Component
- TypeScript
- 알고리즘
- 자바스크립트
- 리액트
- 컴포넌트
- es6
- JavaScript
- react
- 프리온보딩
- 원티드
- JS
- 브라우저
- firebase
- CORS
- 파이어베이스
Archives
- Today
- Total
도리쓰에러쓰
[Front-end] 이벤트 캡쳐링(Event Bubbling)과 이벤트 버블링(Event Capturing) 본문

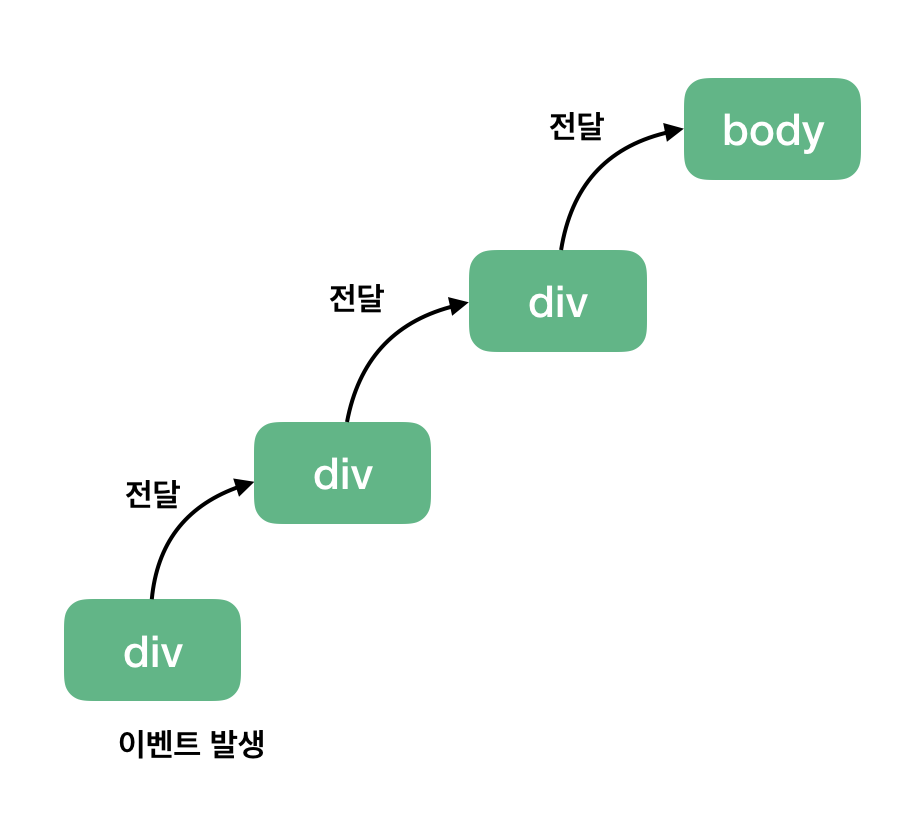
1. 이벤트 버블링 (Event Bubbling)
이벤트 버블링 (Event Bubbling)이란 한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 최상단의 부모 요소를 만날 때까지 반복되면서 핸들러가 동작하는 현상이다.

아래 버블링 예제 코드를 보자.
<!-- html 코드 -->
...
<body>
<div class='div1'>
내용1
<div class='div2'>
내용2
<div class='div3'>내용3</div>
</div>
</div>
</body>
...// js 코드
const divs = document.querySelectorAll('div');
const clickEvent = (e) => {console.log(e.currentTarget.value)};
divs.forEach((div) => {div.addEventListener('click', clickEvent)});
위 예제는 div를 클릭하면 해당 div의 value가 콘솔로 출력된다.
자바스크립트는 기본적으로 버블링이 발생하기 때문에 div3 영역을 클릭한다면
콘솔에는 내용3, 내용2, 내용1이 순서대로 출력될 것이다.
이는 이벤트 발생한 요소부터 최상단 부모까지 순서대로 이벤트 핸들러가 동작한 것이다.
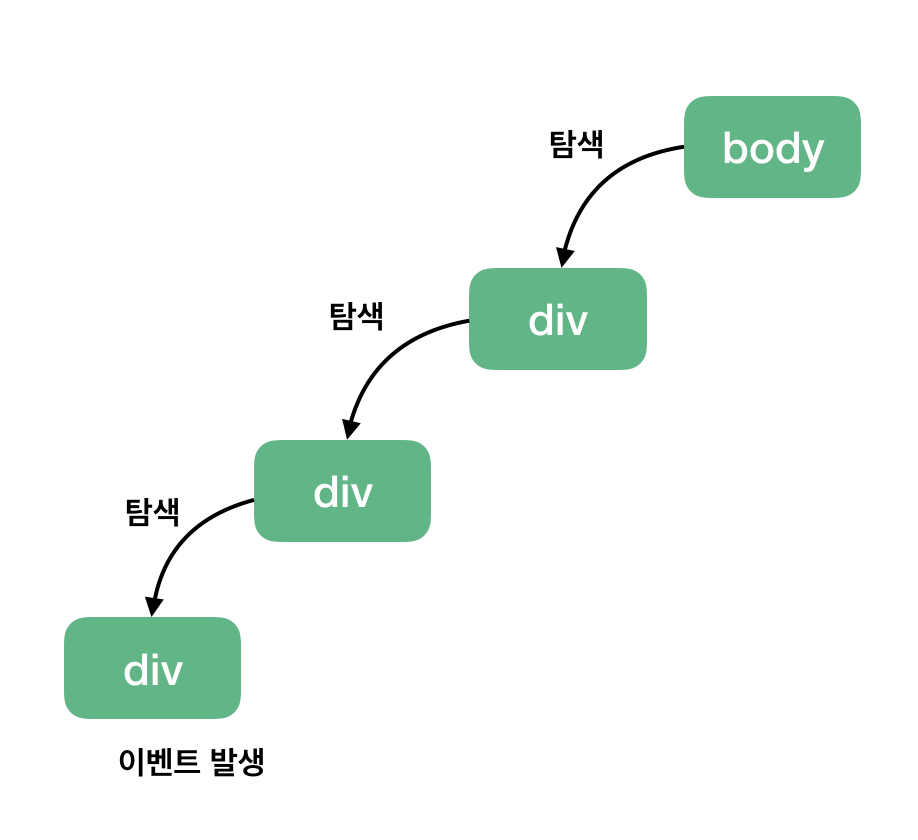
2. 이벤트 캡처링(Event Capturing)
이벤트 캡처링 (Event Capturing)은 버블링과 반대로 최상위 태그에서 해당 태그를 찾아 내려간다.

아래 캡처링 예제를 보자.
// js 코드
const divs = document.querySelectorAll('div');
const clickEvent = (e) => {console.log(e.currentTarget.value)};
divs.forEach((div) => {div.addEventListener('click', clickEvent, { capture: true })});
addEventListener의 옵션 객체에 { capture: true } 또는 true를 설정하면 캡처링을 구현할 수 있다.
div3 영역을 클릭하면 최상위 태그에서부터 이벤트가 발생한 요소까지 차례대로 내려오기 때문에
콘솔에 내용1, 내용2, 내용3이 순서대로 출력될 것이다.
💡 이벤트 전파 막는 방법
캡처링은 옵션 객체에 capture 설정을 하지 않으면 되지만
버블링의 경우에는 event.stopPropagation()을 사용하면 된다.
const clickEvent = (e) => {
e.stopPropagation();
console.log(e.currentTarget.value);
};'Front-end' 카테고리의 다른 글
| [Front-end] 크로스 브라우징(Cross Browsing) (0) | 2022.08.05 |
|---|---|
| [Front-end] CORS란? (0) | 2022.08.03 |
| [Front-end] 주소창에 URL을 입력하면 어떤 일이 생길까? (0) | 2022.07.15 |
| [Front-end] 웹 브라우저에서의 렌더링 과정 (0) | 2022.07.13 |
Comments




