| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 비트 연산자
- TypeScript
- JavaScript
- localstorage
- Frontend
- react
- 자바스크립트
- 브라우저
- 프로그래머스
- til
- Component
- Redux
- 알고리즘
- v9
- 타입스크립트
- state
- 리액트
- JS
- es6
- firebase
- 파이어베이스
- 프리온보딩
- 컴포넌트
- CORS
- 프론트엔드
- react localStorage
- array
- axios
- 원티드
- Reducer
- Today
- Total
도리쓰에러쓰
[Front-end] 크로스 브라우징(Cross Browsing) 본문

1. 크로스 브라우징이란?
웹 페이지 제작 시 모든 브라우저에서 깨지지 않고 의도한 대로 나오게 하는 작업을 말한다.
크로스 브라우징을 고려하지 않으면 HTML, CSS, JS 등 코드가 원하는대로 작동이 안될 수 있다.
이러한 이유로 브라우저마다 렌더링 엔진이 다르기 때문에 전부 정상적으로 작동하도록 설정해줘야 한다.
💡 렌더링 엔진: 페이지를 렌더할 때 실질적으로 페이지를 작업해주는 브라우저의 엔진 (웹킷, 프레스토 등등)
2. 크로스 브라우징 사전 대응 방법
우선 가장 높은 점유율을 가지고 있는 브라우저를 알고 있는게 중요하다.
🔽 아래 사이트를 참고하여 사람들이 주로 사용하는 브라우저가 어떤게 있는지 알아본 후 그 브라우저를 타겟으로 잡아 대응해야한다.
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 5 billion monthly page views.
gs.statcounter.com
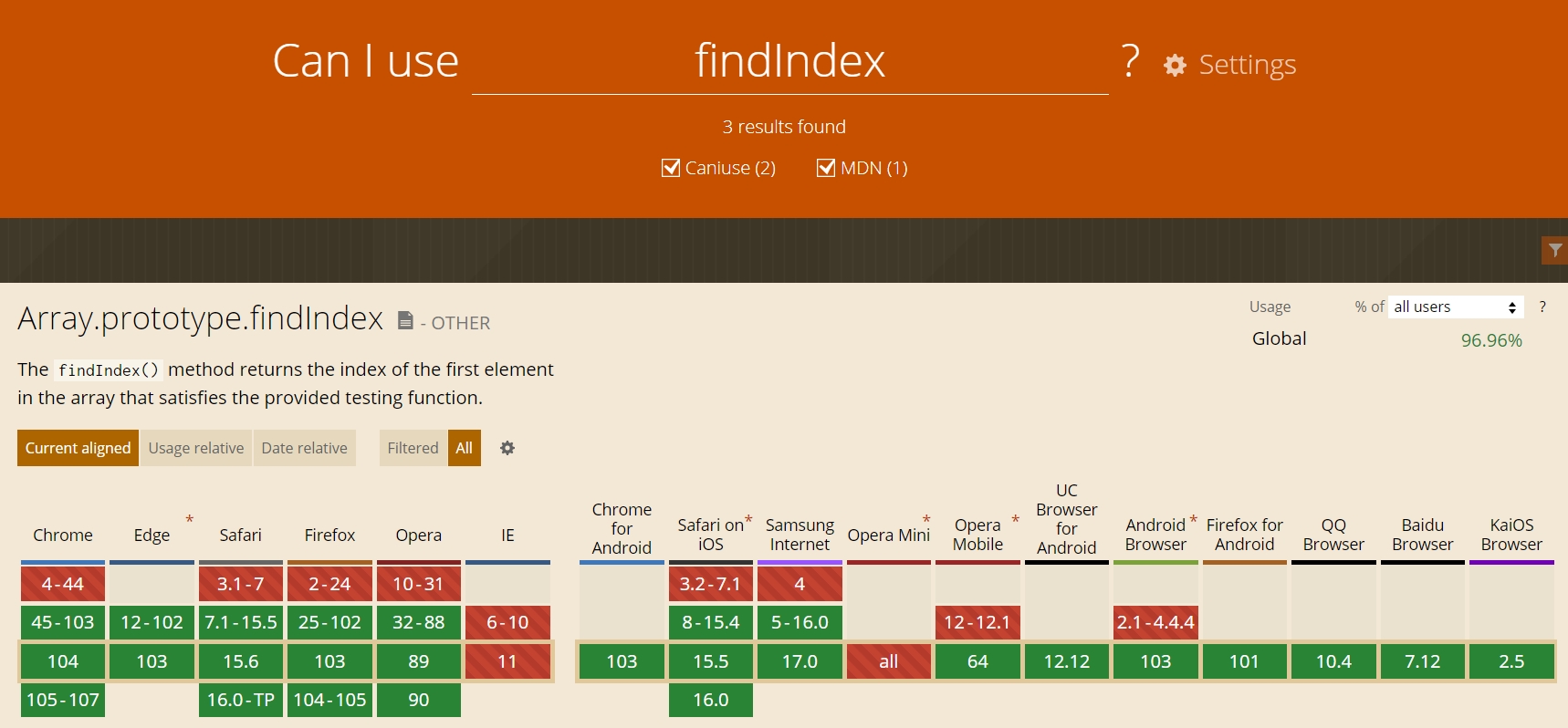
1️⃣ 'Can I Use...' 사이트를 통해 각 브라우저의 호환성을 검토한다.
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
사이트에서 findIndex()를 검색해보니 IE나 Opera Mini 제외하곤 지원이 되기 때문에 사용하여도 좋다.

2️⃣ CSS 초기화 작업을 하여 브라우저마다 저장되어있는 기본 스타일 값들을 초기화 시킨다.
🔽 reset.css 파일을 적용시키는 방법은 아래 사이트를 참고해보자.
[CSS] CSS 초기화 / 리셋(reset) CSS / CSS 리셋 하는 방법 / Reset CSS 2.0 Eric Meyer’s / CSS 기초 지식
reset CSS란? 우리가 html로 코드를 작성하고 브라우저로 실행을 해보면 내가 적용을 하지 않았는데도 자동으로 margin이 들어간 경우를 흔히 봤을 것이다. 이는 '웹 브라우저'마다 default 값으로 스타
parkjh7764.tistory.com
3️⃣ Vender Prefix
크로스 브라우저를 개발하기 위해 CSS 속성 앞에 브라우저 별 접두사를 붙인다.
| 접두어 | 브라우저 |
| -webkit- | 구글, 사파리 |
| -moz- | 파이어폭스 |
| -o- | 오페라 |
| -ms- | 익스플로러 |
Sass에서의 Vender Prefix 사용법은 아래와 같다.
.selector {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
만약 Vender Prefix를 작성하는데 번거롭다면 자동으로 접두어를 붙여주는 prefix free를 사용해보자.
🔽 사용 방법은 아래 사이트를 참고하면 좋을 것 같다.
[CSS] -prefix-free 사용하기
- Vendor Prefix 알아보기 - [CSS] Vendor Prefix란? vendor prefix가 무엇일까요? 우선, prefix에 대해 알아보겠습니다 :) Prefix의 뜻 알아보기 우선 prefix를 네이버 사전에서 찾아보면 위와 같이 "접두사"라..
codingdiary26.tistory.com
'Front-end' 카테고리의 다른 글
| [Front-end] 이벤트 캡쳐링(Event Bubbling)과 이벤트 버블링(Event Capturing) (0) | 2022.08.03 |
|---|---|
| [Front-end] CORS란? (0) | 2022.08.03 |
| [Front-end] 주소창에 URL을 입력하면 어떤 일이 생길까? (0) | 2022.07.15 |
| [Front-end] 웹 브라우저에서의 렌더링 과정 (0) | 2022.07.13 |




