| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프리온보딩
- Reducer
- es6
- 타입스크립트
- array
- JavaScript
- 비트 연산자
- state
- CORS
- Frontend
- Redux
- react localStorage
- firebase
- 리액트
- Component
- localstorage
- react
- TypeScript
- v9
- til
- 자바스크립트
- 원티드
- JS
- 브라우저
- 알고리즘
- 파이어베이스
- axios
- 컴포넌트
- 프론트엔드
- 프로그래머스
- Today
- Total
도리쓰에러쓰
[Front-end] 주소창에 URL을 입력하면 어떤 일이 생길까? 본문

밑줄 친 단어는 Dictionary를 확인하세요 !
💡 Dictionary
1. DNS(Domain Name System)
- 웹사이트의 IP 주소와 URL을 연결해주는 시스템
- 사용자가 외우기 힘든 IP 주소 대신 URL로 쉽게 사이트 주소를 찾을 수 있도록 도와준다.
- 인터넷 전화번호부와 같다.
2. DNS(Domain Name Server) 서버
- 할당된 도메인 영역에 대한 정보를 가지고 있는 서버
- 주로 도메인을 IP 주소로 변환한다.
3. DNS 리커서(DNS Recursor)
- 인터넷의 다른 DNS 서버에 답변을 요청하여 의도된 도메인 이름의 적절한 IP 주소를 찾는 일을 한다.
4. DNS 룩업(Lookup)
- DNS 서버에서 인터넷 도메인 이름을 사용해 IP주소를 알아내는 과정
5. 인터넷 프로토콜(IP; Internet Protocol)
- 송신 호스트와 수신 호스트가 패킷 교환 네트워크에서 정보를 주고 받는데 사용하는 정보 위주의 인터넷 규약
6. TCP(Transmission Control Protocol)
- 서버와 클라이언트 간에 데이터를 신뢰성있게 전달하기 위해 만들어진 전송 제어 규약
1. 브라우저 주소창에 URL을 입력한다.

2. 브라우저가 URL의 IP 주소를 찾기 위해 캐시에서 DNS 기록을 확인한다.
DNS 기록을 찾기 위해 브라우저는 4개의 캐시를 차례대로 확인한다.
브라우저 캐시 ▶ OS 캐시 ▶ 라우터 캐시 ▶ ISP 캐시
1️⃣ 브라우저 캐시
우선 DNS 쿼리는 브라우저 캐시를 확인한다.
브라우저는 내가 이전에 방문한 웹사이트의 DNS 기록을 일정 기간동안 저장하고 있다.
2️⃣ OS 캐시
브라우저 캐시에 원하는 DNS 레코드가 없다면, 브라우저가 내 컴퓨터 OS에 시스템을 호출하여 DNS 기록을 가져온다. OS도 DNS 레코드 캐시를 저장하고 있다.
3️⃣ 라우터 캐시
만약 컴퓨터에도 원하는 DNS 레코드가 없다면, 브라우저는 라우터에서 DNS 기록을 저장한 캐시를 확인한다.
4️⃣ ISP 캐시
만약 위 모든 단계에서 DNS 기록을 찾기 못한다면, 브라우저는 ISP에서 DNS 기록을 찾는다. ISP(Internet Service Provider)는 DNS 서버를 가지고 있는데, 해당 서버에서 DNS 기록 캐시를 검색할 수 있다.
🤔 왜 이렇게 많은 캐시가 유지되고 있을까?
캐싱된 정보가 개인 정보 보호에는 위험할 수 있지만
캐시는 네트워크 트래픽을 규제하고 데이터 전송 시간을 개선하는데 필수적이다.
3. 만약 요청한 URL이 캐시에 없다면 ISP의 DNS 서버가 DNS 쿼리로 URL을 호스팅하는 서버의 IP 주소를 찾는다.
내 컴퓨터가 URL을 호스트하는 서버와 연결하려면 URL의 IP 주소가 필요하다.
DNS 쿼리의 목적은 웹 사이트에 대한 올바른 IP 주소를 찾을 때까지 인터넷에서 여러 DNS 서버를 검색하는 것이다.
필요한 IP 주소를 찾거나, 찾을 수 없다는 오류 응답을 반환할 때까지 DNS 서버에서 다른 DNS 서버로 검색이 반복적으로 계속되기 때문에 이 유형의 검색을 재귀절 질의(Recursive Query)라고 한다.
이러한 상황에서 ISP(Internet Service Provider)의 DNS 서버를 DNS 리커서(DNS Recursor)라고도 부른다.
다른 DNS 서버는 웹사이트 도메인 이름의 도메인 아키텍처를 기반으로 DNS 검색을 수행하므로 네임 서버(Name Server)라고도 한다.
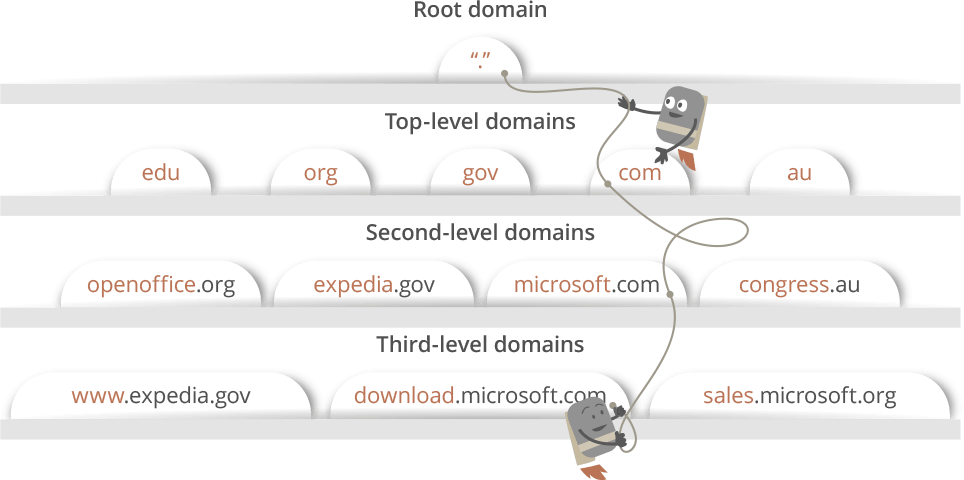
🤔 도메인 아키텍처는 어떻게 구성되어 있는지 아래 사진을 참고해보자.

요즘의 웹사이트 URL은 3차 도메인, 2차 도메인 및 최상위 도메인(TLD; Top Level Domain)으로 이뤄져있다.
각 단계에는 DNS 룩업(Lookup) 도중에 쿼리되는 고유한 네임 서버(Name Server)가 있다.
💡 만약 구글 사이트(www.google.com)로 접속하면 어떻게 될까?
1️⃣ DNS 리커서(Recursor)가 루트 네임 서버(Root Name Server)에 연결한다.
2️⃣ 루트 네임 서버(Root Name Server)는 리커서를 .com 도메인 네임 서버로 리디렉션한다.
3️⃣ .com 네임 서버는 google.com 네임 서버로 리디렉션한다.
4️⃣ google.com 네임 서버는 DNS 기록에서 www.google.com에 일치하는 IP주소를 찾고 DNS 리커서(Recursor)로 반환하여, 리커서는 이를 브라우저로 다시 보낸다.
5️⃣ 위와 같은 요청은 내용 및 DNS 리커서(Recursor)의 IP주소와 같은 정보를 작은 데이터 패킷에 담겨 전송된다. 원하는 DNS 기록을 가진 DNS 서버에 도달할 때까지 클라이언트와 서버 사이의 여러 네트워킹 장비를 통해 이동한다.
4. 브라우저가 해당 서버와 TCP 연결을 시작한다.
브라우저가 올바른 IP주소를 수신하면 IP주소와 일치하는 서버와 연결해 정보를 전송한다.
브라우저는 인터넷 프로토콜(IP; Internet Protocol)을 사용하여 이러한 연결을 구축한다.
여러가지 인터넷 프로토콜이 있지만, 일반적으로 HTTP 요청에서는 TCP(Transmission Control Protocol)라는 전송 제어 프로토콜을 사용한다.
클라이언트와 서버 간에 데이터 패킷을 전송하려면 TCP 연결을 해야한다.
5. 브라우저가 웹 서버에 HTTP 요청을 보낸다.
TCP 연결이 설정되면 데이터 전송이 시작된다.
브라우저는 GET 요청을 통해 서버에 URL 웹페이지를 요청할 것이다.

6. 서버가 요청을 처리하고 응답을 보낸다.
서버에는 웹 서버가 포함되어 있는데, 이는 브라우저로부터 요청을 수신하고 해당 내용을 Request Handler에 전달하여 응답을 읽고 생성하는 역할을 한다.
💡 Request Handler : 요청, 요청의 헤더 및 쿠키를 읽고 필요한 경우 서버의 정보를 업데이트하는 프로그램 (Response를 특정 포맷(JSON, XML, HTML)으로 작성)
7. 서버가 HTTP 응답을 보낸다.
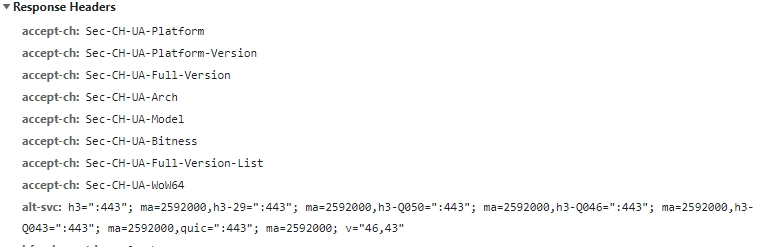
서버 응답에는 요청한 웹페이지와 함께 상태 코드, 압축 유형 등이 포함된다.
💡 개발자 도구(F12) ▶ Network 탭에서 HTTP 요청 헤더를 확인할 수 있다.

General에서 상태 코드(Status Code)를 확인해보면 숫자로 표기되어 있다.
숫자 코드를 사용하여 HTTP 응답 결과를 5가지 상태로 나타낸다.
1️⃣ 1xx : 정보 메세지, 서버가 요청을 받았으니 서버에 연결된 클라이언트는 계속해서 작업을 하라는 의미
2️⃣ 2xx : 서버와의 요청 성공
3️⃣ 3xx : 요청 완료를 위해 추가 작업 조치 필요
4️⃣ 4xx : 클라이언트의 요청에 에러가 있음을 의미
5️⃣ 5xx : 서버 측의 오류로 요청을 수행할 수 없다는 의미
8. 브라우저가 HTML 컨텐츠를 보여준다.
브라우저는 응답받은 HTML을 화면에 단계별로 표시한다.
1️⃣ HTML 골격을 렌더링
2️⃣ HTML 태그를 확인하고 이미지, CSS, JS 파일 등과 같은 웹페이지 추가 요소에 대한 GET 요청
3️⃣ 정적 파일은 브라우저에서 캐싱되므로 다음에 웹페이지를 방문할 때 다시 파일을 가져올 필요가 없다.
4️⃣ 웹페이지가 브라우저에 나타난다.

'Front-end' 카테고리의 다른 글
| [Front-end] 크로스 브라우징(Cross Browsing) (0) | 2022.08.05 |
|---|---|
| [Front-end] 이벤트 캡쳐링(Event Bubbling)과 이벤트 버블링(Event Capturing) (0) | 2022.08.03 |
| [Front-end] CORS란? (0) | 2022.08.03 |
| [Front-end] 웹 브라우저에서의 렌더링 과정 (0) | 2022.07.13 |




