| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Redux
- JavaScript
- array
- firebase
- JS
- til
- 알고리즘
- 프로그래머스
- 브라우저
- Component
- Reducer
- 자바스크립트
- CORS
- 프리온보딩
- TypeScript
- 원티드
- 타입스크립트
- 컴포넌트
- Frontend
- v9
- state
- axios
- 리액트
- react
- 파이어베이스
- 프론트엔드
- react localStorage
- localstorage
- es6
- 비트 연산자
- Today
- Total
도리쓰에러쓰
[React] 성능잡기1 :: lazy loading / React devtools 본문
1. lazy loading
- React도 Component의 로딩속도 등을 향상시킬 수 있는 방법이 존재합니다. 지금처럼 간단한 사이트 만들 땐 체감이 안되지만 사이트가 크면 클수록 꼭 필요합니다.
1️⃣ 함수나 오브젝트는 변수에 담아쓰는 것이 좋습니다.
- 아래 코드처럼 이름 없는 콜백함수나 오브젝트를 작성하지 않고,
function Cart() {
return (
<div style={ {color : 'red'} }></div>
)
}
- 아래 코드처럼 Component 바깥에 있는 변수에 저장해서 사용합시다.
let 스타일 = {color : 'red'};
function Cart() {
return (
<div style={스타일}></div>
)
}: 왜냐 하면, Component가 재렌더링될 때 변수에 저장되지 않은 이름없는 오브젝트나 함수 류의 자료형들은 매번 새로운 메모리 영역을 할당해줘야하기 때문에 시간이 소요될 수 있습니다. 그걸 방지하기 위해 Component 바깥에 있는 변수에 저장해서 사용하면 되겠습니다.
2️⃣ 애니메이션 줄 때 레이아웃 변경 애니메이션은 좋지 않습니다.
레이아웃은 width, margin, padding 등을 뜻하는데
JS나 transition을 이용해 레이아웃을 변경시키는건 브라우저 입장에서 큰 부담이 됩니다.
그래서 애니메이션을 넣어도 성능에 큰 지장이 없게 만들고 싶다면
transform, opacity 같은 CSS 속성을 이용해 애니메이션을 적용하시길 바랍니다.
3️⃣ Component import할 때 lazy하게 import하는 방법
App.js에 현재 너무 많은 import가 있습니다.
많은 Component 파일들을 import 해오라고 하면 사이트 초기 접속 속도가 굉장히 느려질 수 있습니다.
import React, { useState, useContext } from 'react';
import Detail from './Detail.js';
import Cart from './Cart.js';
생각해보면 Detail, Cart Component는 첫 페이지 방문 시 바로 import를 할 필요는 없습니다.
rect 라이브러리에 있는 lazy와 Suspense를 통해 Detail, Cart Component가 필요해질 때 import할 수 있습니다.
1️⃣ react 라이브러리에서 lazy와 Suspense를 import 합니다.
import React, { useState, useContext, lazy, Suspense } from 'react';
2️⃣ import Detail 하던걸 lazy 함수를 이용해 아래 코드처럼 변경해줍니다.
* array function에서 return 하나밖에 없으면 return과 중괄호 {} 동시에 생략 가능
// 생략 전
let Detail = lazy(()=> { return import('./Detail.js') } );
// 생략 후
let Detail = lazy(()=> import('./Detail.js') );
3️⃣ <Suspense> 라는 Component로 <Detail>을 감싸주고
fallback 속성엔 <Detail> Component 로딩 전까지 띄울 HTML을 작성합니다.
<Suspense fallback={<div>loading...</div>}>
<Detail products={ products } inventory={ inventory } setInventory={ setInventory } />
</Suspense>
- 다음과 같이 Detail Component 로딩 전까지 loading... 이 출력되는 것을 확인할 수 있습니다.

2. React Dev Tools 리액트 개발자 도구 (크롬 확장 프로그램)
크롬으로 구글에 react dev tools 검색하시면 바로 뜨는데 설치하시면
크롬브라우저에서 우클릭 - 검사 혹은 F12 누르시면 리액트 관련 탭들도 생깁니다.

1️⃣ Components
- props가 잘 전달됐는지 확인
- state가 잘 변하고 있는지 확인
- 실시간 state, props 수정해보기
- 시계 모양 버튼 눌러 해당 Component 렌더링 잠깐 정지해보기
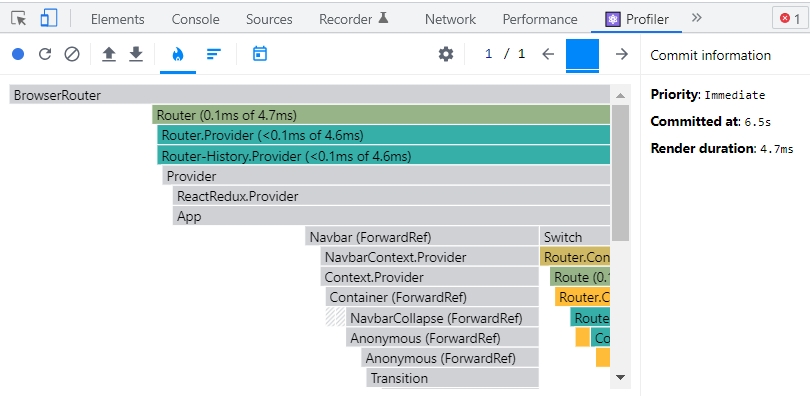
2️⃣ Profiler
- 녹화 버튼(파란점)을 눌러서 Component 렌더링 되는 속도를 측정해볼 수 있습니다.
버튼 누르기 - 사이트 탐색하기 - 버튼 다시 누르기 하면 녹화 끝입니다.
- 그럼 아래 사진처럼 방금 탐색했던 과정에서 렌더링된 Component를 기록해줍니다.

- Profiler를 통해 아래 같은 내용을 파악할 수 있습니다.
* 어떤 Component가 렌더링 시간이 제일 오래걸리는지
* 자주 재렌더링 되는 Component가 있는지
* 렌더링 필요없는 Component가 있는지
- 나중에 성능 최적화할 때 사용하면 되지만 Component를 적게, 코드를 깔끔하게 작성하면 많이 켜볼 일이 없습니다.
'코딩애플 (React) > 기초수업(코딩애플) - 3' 카테고리의 다른 글
| [React] PWA 세팅해서 앱으로 발행하기 (0) | 2022.02.05 |
|---|---|
| [React] 성능잡기2 :: 쓸데없는 재렌더링을 막는 memo (0) | 2022.02.02 |
| [React] state 변경함수 사용할 때 주의점 : async (0) | 2022.02.02 |
| [React] React에서 자주 사용하는 if문 작성패턴 5개 (0) | 2022.02.02 |
| [React] shop 홈페이지 기능 완성하기 가이드 (0) | 2022.02.01 |
