| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 알고리즘
- react
- 프론트엔드
- CORS
- firebase
- Component
- v9
- Redux
- JavaScript
- JS
- array
- 컴포넌트
- 원티드
- 자바스크립트
- 비트 연산자
- 리액트
- til
- TypeScript
- axios
- react localStorage
- 프리온보딩
- Frontend
- 브라우저
- Reducer
- 타입스크립트
- localstorage
- 프로그래머스
- state
- 파이어베이스
- es6
- Today
- Total
도리쓰에러쓰
[React] 성능잡기2 :: 쓸데없는 재렌더링을 막는 memo 본문
예시를 위해 Component 3개를 만들어봤습니다.
* useEffect() : Component가 로드/재렌더링이 되면 useEffect()가 실행됩니다.
function Parent(props) {
return (
<div>
<Child1 이름={props.이름}></Child1>
<Child2 나이={props.나이}></Child2>
</div>
)
}
function Child1(props) {
useEffect(()=>{ console.log('렌더링됨1') });
return <div>1111</div>
}
function Child2(props) {
useEffect(()=>{ console.log('렌더링됨2') });
return <div>2222</div>
}
그리고 아래 코드처럼 return() 안에 Component를 넣어 props를 전달합니다.
<div>
<Parent 이름="존박" 나이="20"></Parent>
</div>
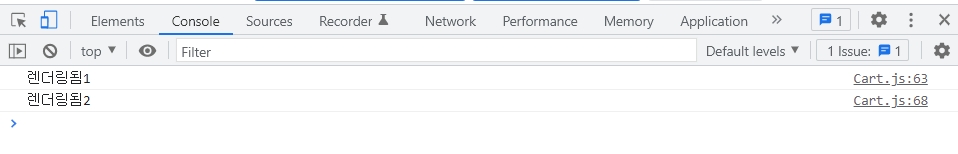
그럼 콘솔창에 아래 사진과 같이 잘 출력되고 있습니다.

근데 갑자기 <Parent 이름="존박"> 여기 전송하고 있는 props를 "존박1"로 변경하고 싶습니다.
그럼 어떤 일이 일어날까요?
저번에 설치하였던 리액트 개발자 도구로 props를 수정해보겠습니다.
(🔽 리액트 개발자 도구가 없으신 분들은 아래 글을 참고해주세요.)
[React] 성능잡기1 :: lazy loading / React devtools
1. lazy loading - React도 Component의 로딩속도 등을 향상시킬 수 있는 방법이 존재합니다. 지금처럼 간단한 사이트 만들 땐 체감이 안되지만 사이트가 크면 클수록 꼭 필요합니다. 1️⃣ 함수나 오브젝
dori-coding.tistory.com
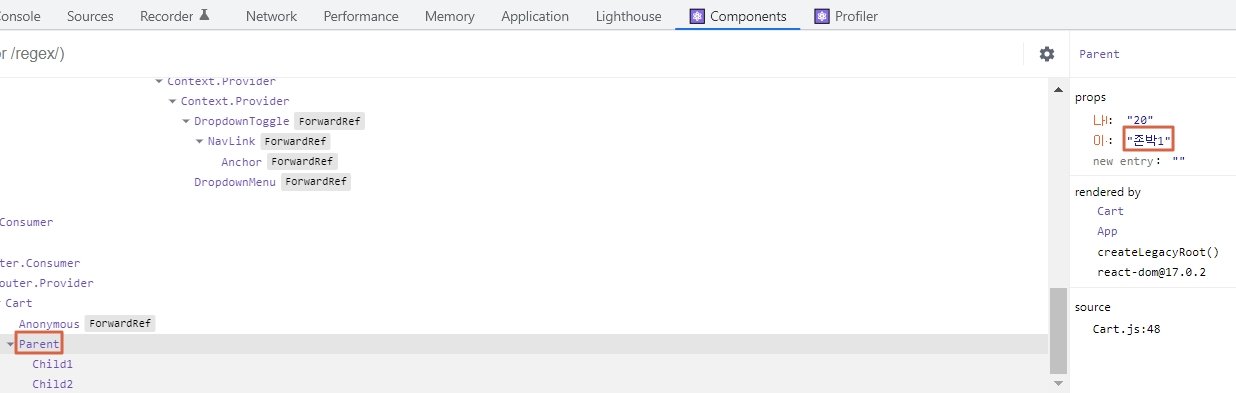
개발자도구 Components에서 <Parent>를 클릭하면 props를 수정해볼 수 있습니다.
그래서 "존박"에서 "존박1"로 변경하였습니다.

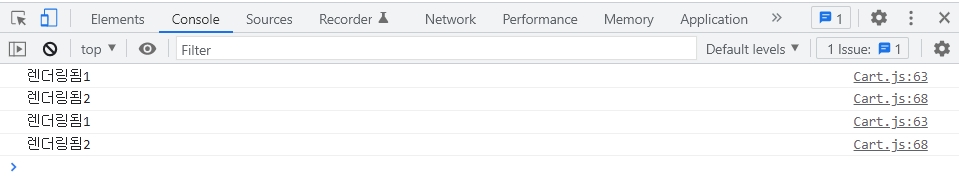
그러자마자 <Child1>와 <Child2> 두 개의 Component가 재렌더링됐습니다.
(렌더링될 때마다 콘솔창에 출력되라고 useEffect()를 작성하였더니 아래 사진처럼 출력되는 것입니다.)

💡 "존박"이라는 props만 변경했는데 존박과 아무 상관없는 <Child2>도 재렌더링되는걸까요?
<Parent>를 구성하는 state나 props가 변경되면 그것과 관련된 모든 Component를 재렌더링 시키기 때문입니다.
React는 원래 그런식으로 동작합니다.
변경되지 않은 Component의 재렌더링을 막고 싶으면 memo() 함수를 이용하면 됩니다.
1. memo()로 Component 불필요한 재렌더링 막기
1️⃣ react 라이브러리에서 memo import하기
import React, { useEffect, memo } from 'react';
2️⃣ memo()로 Component 감싸기
let Child2 = memo(function(props) {
useEffect(()=>{ console.log('렌더링됨2') });
return <div>2222</div>
});
3️⃣ 그럼 Component와 관련된 props가 변경이 될 때만 재렌더링이 됩니다.
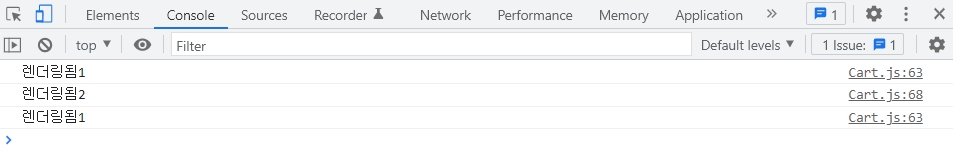
<Parent 이름="존박">을 개발자도구를 통해 "존박1"로 변경하였더니, 아래 사진처럼 이름 props만 재렌더링이 됐습니다.

💡 memo()의 단점
props가 매우 방대하고 큰 경우엔 오히려 안좋을 수 있습니다.
memo로 감싼 Component는 불필요한 재렌더링을 하지 않기 위해 기존 props와 바뀐 props를 비교하는 연산이 추가로 진행됩니다. 그래서 props가 크고 복잡하면 이거 자체로도 부담이 될 수 있습니다.
사용할지 안할지 판단하려면 리액트 개발자 도구에서 렌더링 속도를 측정해볼 수 있습니다.
(Component 내부에 있는 HTML 양이 매우 적은 경우엔 memo()를 쓰지 않도록 합시다.)
'코딩애플 (React) > 기초수업(코딩애플) - 3' 카테고리의 다른 글
| [React] DB없이 데이터 저장하고 싶으면 :: localStorage 1 (0) | 2022.02.06 |
|---|---|
| [React] PWA 세팅해서 앱으로 발행하기 (0) | 2022.02.05 |
| [React] 성능잡기1 :: lazy loading / React devtools (0) | 2022.02.02 |
| [React] state 변경함수 사용할 때 주의점 : async (0) | 2022.02.02 |
| [React] React에서 자주 사용하는 if문 작성패턴 5개 (0) | 2022.02.02 |
