| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프리온보딩
- 알고리즘
- 자바스크립트
- axios
- Component
- JS
- state
- react
- Frontend
- 파이어베이스
- Reducer
- v9
- CORS
- 프론트엔드
- react localStorage
- 리액트
- 타입스크립트
- 비트 연산자
- 브라우저
- Redux
- 프로그래머스
- JavaScript
- TypeScript
- 컴포넌트
- firebase
- 원티드
- localstorage
- es6
- til
- array
- Today
- Total
도리쓰에러쓰
[React] PWA 세팅해서 앱으로 발행하기 본문
PWA(Progressive Web App)
: 웹사이트를 모바일 앱처럼 설치해서 쓸 수 있습니다.
📌 PWA 장점
1️⃣ 모바일에 웹사이트 설치 가능
- 설치된 앱 접속하면 상단 URL바가 제거된 브라우저가 뜹니다.
2️⃣ 오프라인에서도 동작 가능
- service-worker.js라는 파일과 브라우저의 Cache storage 덕분에 가능합니다.
- JavaScript로 게임만들 때 유용합니다.
3️⃣ 설치 유도 비용이 매우 적음
- 앱설치를 유도하는 마케팅 비용이 적게 듭니다. ( 구글플레이 스토어나 앱스토어 방문해서 앱 설치하고 다운받게 하는 것은 항상 매우 높은 마케팅 비용이 들기 때문입니다. )
1. PWA 프로젝트 설치
1️⃣ PWA 세팅이 완료된 프로젝트를 생성합니다.
터미널에 npx create-react-app 프로젝트명 --template cra-template-pwa 입력하고, 생성된 폴더를 오픈합니다.
💡 기존 프로젝트를 PWA로 만들려면?
기존 프로젝트에 PWA를 추가할 수 없습니다. 그래서 아래와 같은 방법으로 진행하면 됩니다.
1️⃣ 다른 폴더에 위 명령어를 이용해 새 프로젝트 만들기
2️⃣ 기존 프로젝트의 App.js, App.css, index.js 등 개발하면서 변경하거나 추가했던 파일들을 새 프로젝트로 복사 붙여넣기 (index.js 파일은 많이 바뀐점이 있어서 차이점보고 잘 복사 붙여넣기 하기)
3️⃣ router, redux 등의 라이브러리를 설치했다면 새 프로젝트에 다시 설치하기
2. manifest.json / service-worker.js 파일 살펴보기
PWA의 조건으로는 manifest.json / service-worker.js 파일이 반드시 있어야 합니다.
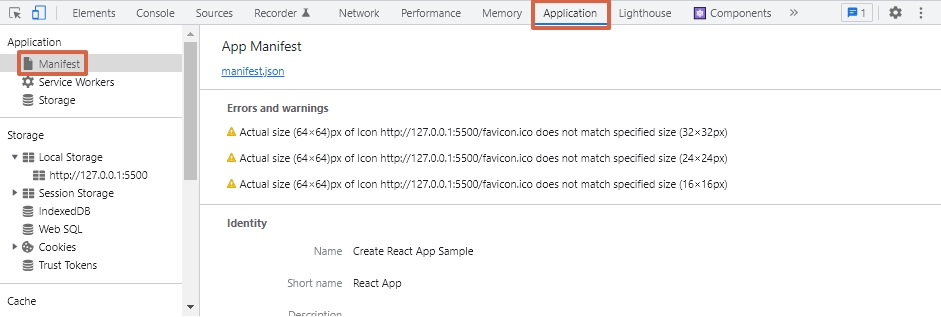
1️⃣ [public] 폴더 안에 있는 manifest.json 파일
: 웹앱의 아이콘, 이름, 색상 등을 설정하는 파일
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}* short_name : PC에서 설치했다면 바탕화면에, 모바일에서 설치했다면 앱 서랍에서 표시할 짧은 12자 이름
* name : 기본 이름
* icon : 사이즈 별 아이콘의 이미지, 경로 (Android, iOS, Windows마다 요구하는 아이콘 크기가 다름)
* start_url : 앱 접속했을 때 보여지는 메인페이지 경로
* display : "standalone" 혹은 "fullscreen"
· standalone : 상단바 제거된 상태
· fullscreen : 상단바 보이게 한 상태
* theme_color : 상단 tab 색상 등 원하는 테마 색상
* background_color : 앱 처음 실행 시 잠깐 뜨는 splashscreen의 배경색
💡 manifest.json 파일은 웹앱에서 사용하는 모든 HTML 안에 아래 코드가 적용되어야 하는데,
React가 알아서 적용해줬기 때문에 따로 추가할 부분은 없습니다.
<link rel="manifest" href="/manifest.webmanifest">
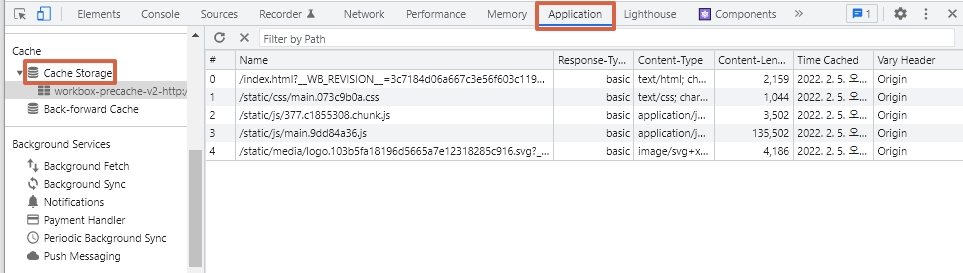
2️⃣ [build] 폴더 안에 있는 service-worker.js 파일
⭐ service-worker.js 파일의 특징
- 오프라인에서도 사이트 열 수 있게 도와줍니다.
· HTML, CSS, JS, 이미지 파일을 미리 하드에 저장해두고,
앱을 켤 때마다 서버에 파일을 요청하는 것이 아닌 Cache Storage에 저장되어있던 파일을 사용합니다.
- 모든 HTML, CSS, JS 파일은 Cache Storage에 저장하도록 기본 세팅이 되어있는데
저장해두기 싫거나, 자주 바뀌는 파일들을 수정하고 싶다면 아래 튜토리얼을 참고하여 수정하면 됩니다.
- 직접 service-worker 파일을 만들고 싶다면 구글 공식 튜토리얼이나 크롬 브라우저 권장 튜토리얼을 참고하면 됩니다.
공식 튜토리얼 : https://developers.google.com/web/fundamentals/primers/service-workers
샘플 : https://googlechrome.github.io/samples/service-worker/basic/
우선 index.js 파일 하단에 보면 위 코드를 아래 코드로 변경합니다.
//변경 전
serviceWorkerRegistration.unregister();
//변경 후
serviceWorkerRegistration.register();그리고 yarn build 혹은 npm run build 했을 때 manifest.json과 service-worker.js 파일이 자동으로 생성됩니다.
PWA가 잘되나 확인하려면 build 된걸 어딘가에 호스팅하거나,
[build] 폴더를 VScode로 열어서 index.html 미리보기 띄우면 됩니다.
💡 index.html 미리보기 띄우는 방법
1) Extension에서 Live Server를 설치합니다.

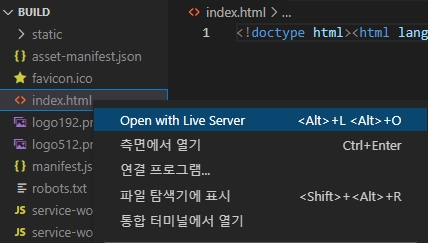
2) index.html 우클릭하여 Open with Live Server를 클릭합니다.

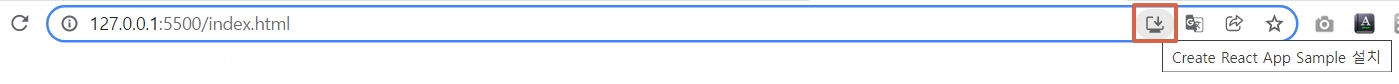
3) React 창이 뜨고 PWA의 특징인 설치 버튼도 보이는 것을 확인할 수 있습니다.

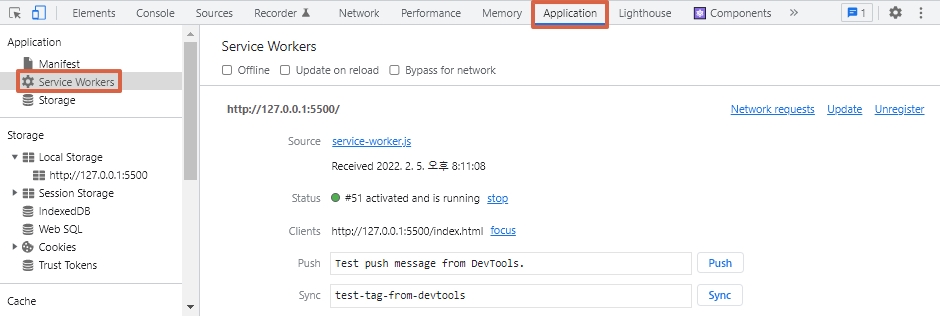
개발자도구 - Application - Service Workers 에서 service-worker.js 파일이 잘 동작하는지 확인할 수 있습니다.

마찬가지로 개발자도구 - Application - Manifest 에서 manifest.json 파일이 잘 동작하는지 확인할 수 있습니다.

개발자도구 - Application - Cache Storage 에서는 어떤 파일을 캐싱하고 있는지 확인이 가능합니다.

💡 만약 특정 파일을 캐싱안되게 하려면?
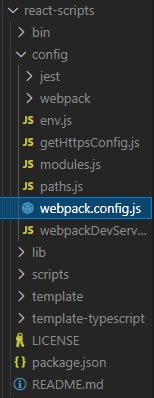
1) node_modules에서 react-scripts/config/webpack.config.js 에 들어갑니다.

2) InjectManifest를 검색하여 캐싱을 원치않는 파일을 입력합니다.
* index.html 파일을 입력하였습니다.
* 정규식 표현이므로 점(.) 왼쪽엔 역슬래쉬를 입력해야 합니다.
// -- 생략
new WorkboxWebpackPlugin.InjectManifest({
swSrc,
dontCacheBustURLsMatching: /\.[0-9a-f]{8}\./,
exclude: [/index\.html/, /\.map$/, /asset-manifest\.json$/, /LICENSE/],
// Bump up the default maximum size (2mb) that's precached,
// to make lazy-loading failure scenarios less likely.
// See https://github.com/cra-template/pwa/issues/13#issuecomment-722667270
maximumFileSizeToCacheInBytes: 5 * 1024 * 1024,
}),
// -- 생략
'코딩애플 (React) > 기초수업(코딩애플) - 3' 카테고리의 다른 글
| [React] DB없이 데이터 저장하고 싶으면 :: localStorage 2 (0) | 2022.02.06 |
|---|---|
| [React] DB없이 데이터 저장하고 싶으면 :: localStorage 1 (0) | 2022.02.06 |
| [React] 성능잡기2 :: 쓸데없는 재렌더링을 막는 memo (0) | 2022.02.02 |
| [React] 성능잡기1 :: lazy loading / React devtools (0) | 2022.02.02 |
| [React] state 변경함수 사용할 때 주의점 : async (0) | 2022.02.02 |
