| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 브라우저
- react localStorage
- firebase
- TypeScript
- Component
- 프론트엔드
- til
- 타입스크립트
- 파이어베이스
- 원티드
- Redux
- Reducer
- state
- JavaScript
- v9
- JS
- es6
- react
- 프로그래머스
- 프리온보딩
- 알고리즘
- Frontend
- 컴포넌트
- array
- CORS
- 리액트
- localstorage
- 비트 연산자
- axios
- 자바스크립트
- Today
- Total
도리쓰에러쓰
[React] DB없이 데이터 저장하고 싶으면 :: localStorage 1 본문
1. 개발자도구에서의 localStorage
- localStorage는 개발자도구 - Application - Local Storage 에서 데이터 확인이 가능합니다.

* Local Storage
· 브라우저 청소하지 않는 이상 브라우저에 데이터가 남아있습니다.
· Key, Value 각각 텍스트 5MB 정도 저장이 가능합니다.
* Session Storage : 브라우저 끄면 데이터가 날아갑니다.
2. localStorage 문법
- JS 에서 다음 문법을 쓰면 localStorage의 데이터를 입출력 할 수 있습니다.
localStorage.setItem('Key', 'Value');
localStorage.getItem('Key');
localStorage.removeItem('Key');* localStorage.setItem() : 데이터 추가
* localStorage.getItem() : 데이터 읽기
* localStorage.removeItem() : 데이터 삭제
💡 localStroage에 Object나 Array를 저장하려면?
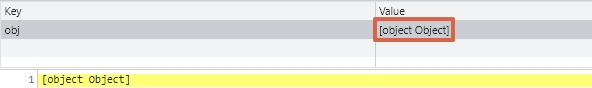
- Object형인 데이터를 추가하기 위해 Key에 'obj', Value에 {name : 'Kim'}으로 작성하였습니다.
localStorage.setItem('obj', {name : 'Kim'});
- 데이터를 추가하였더니 아래 사진처럼 Value가 깨지는 것을 확인할 수 있습니다.
* Object 자료({name : 'Kim'})를 강제로 글로 바꾸면 [object Object]로 나옵니다.

- 마찬가지로 Array인 데이터도 localStorage에 추가해보겠습니다.
localStorage.setItem('arr', [1,2,3]);
- Array 데이터로 저장했지만 실제로는 아래 사진처럼 "1,2,3"이라는 문자열로 저장된 것을 확인할 수 있습니다.

📌 Object나 Array인 데이터를 localStorage에 저장하고 싶다면 JSON.stringify() 함수를 이용하면 됩니다.
- 아래 코드처럼 JSON.stringify()를 이용해 Object형인 데이터를 추가하였습니다.
localStorage.setItem('obj', JSON.stringify({name: 'kim'}));* JSON.stringify() : Object나 Array를 넣으면 문자처럼 인식할 수 있는 JSON 자료로 바꿔줍니다.
{name : 'kim'}을 "{"name":"kim"}"으로 바꿔준다고 생각하면 됩니다.
- 아래 사진처럼 데이터가 깨지지 않고 잘 저장된 것을 확인할 수 있습니다.

- 데이터 읽을 때도 JSON.parse()를 통해 JSON을 object형으로 바꿔줍니다.
* JSON.parse() 안하면 JSON 자료 그대로 출력됩니다.
let a = localStorage.getItem('obj');
let b = JSON.parse(a);
console.log(a); // "{"name":"kim"}"
console.log(b); // {name: 'kim'}'코딩애플 (React) > 기초수업(코딩애플) - 3' 카테고리의 다른 글
| [React] Node + Express 서버와 React 연동하기 (0) | 2022.02.07 |
|---|---|
| [React] DB없이 데이터 저장하고 싶으면 :: localStorage 2 (0) | 2022.02.06 |
| [React] PWA 세팅해서 앱으로 발행하기 (0) | 2022.02.05 |
| [React] 성능잡기2 :: 쓸데없는 재렌더링을 막는 memo (0) | 2022.02.02 |
| [React] 성능잡기1 :: lazy loading / React devtools (0) | 2022.02.02 |
